本記事では、プラグインの「Contact Form by WPForms」を使ってWordPressブログにお問い合わせフォームを作る方法を解説します。
お問い合わせフォームの必要性や設置方法も合わせて説明しているのでぜひ最後までご覧ください。
- お問い合わせフォームの必要性
- お問い合わせフォームの作り方
- お問い合わせフォームの設置方法
WordPressブログを始めたら、お問い合わせフォームの設置が必須です。
まだお問い合わせフォームを作っていない方は参考にしてみてください。
今回紹介するプラグインの「Contact Form by WPForms」はWordPressテーマの「SWELL」推奨プラグインです。
SWELLユーザーは、今回紹介するプラグインでお問い合わせフォームを作ることをおすすめします。
お問い合わせフォームとは?
お問い合わせフォームとは、Webサイトに設置する入力欄のことで、企業や読者からの連絡を受け取ることができます。
WordPressブログを始めた方は、お問い合わせフォームの設置が必須です。
まずは、お問い合わせフォームが必要な理由を説明します。
お問い合わせフォームが必要な理由
WordPressブログにお問い合わせフォームが必要な理由は以下の4つです。
- 企業から案件の依頼を受け取る
- 読者からの質問を受け取る
- Googleアドセンスの審査に通りやすくなる
- サイトの信頼性に繋がる
企業から高単価案件の連絡を受け取ることができれば、収入アップも可能です!
お問い合わせフォームの作り方【5ステップ】
お問合せフォームの作り方は以下の5ステップです。
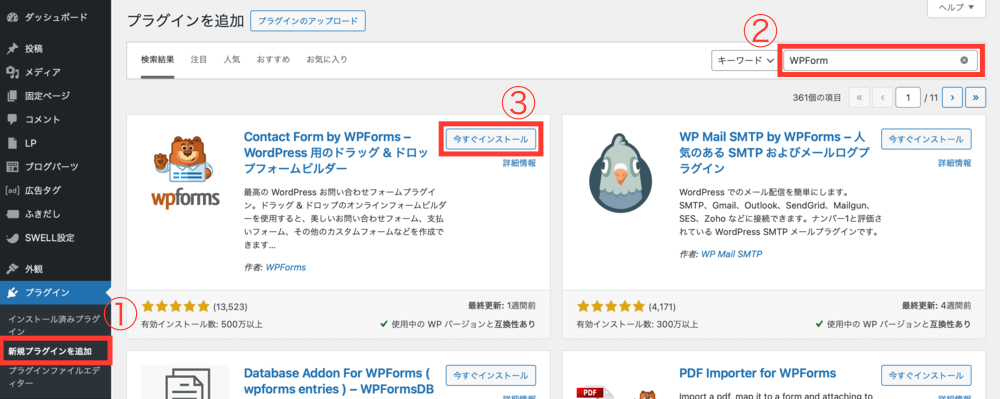
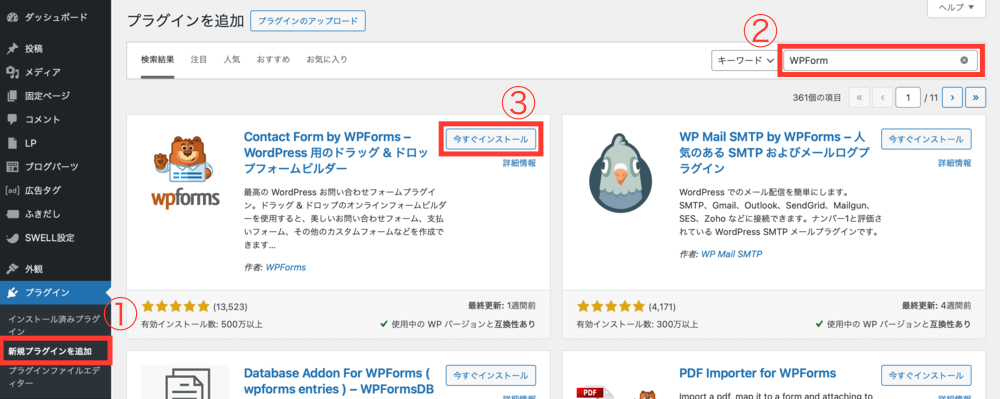
①プラグイン「Contact Form by WPForms」をインストールする
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」を開き、「WPForm」と検索して、「今すぐインストール」をクリックします。


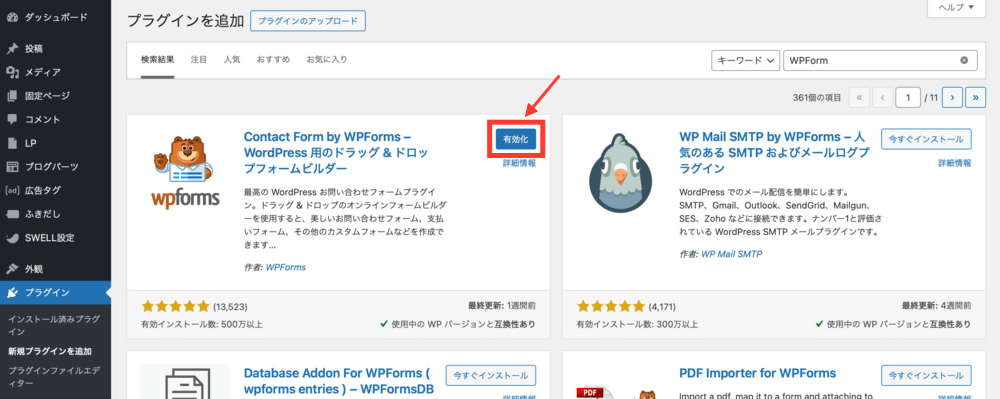
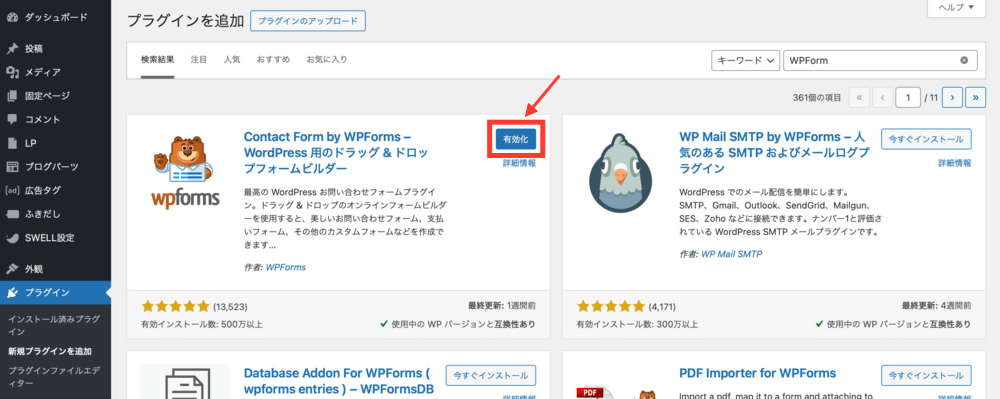
インストールが完了したら「有効化」をクリックします。


以上で、プラグインの「WPForms」のインストール・有効化は完了です。
②お問い合わせフォームを作成する
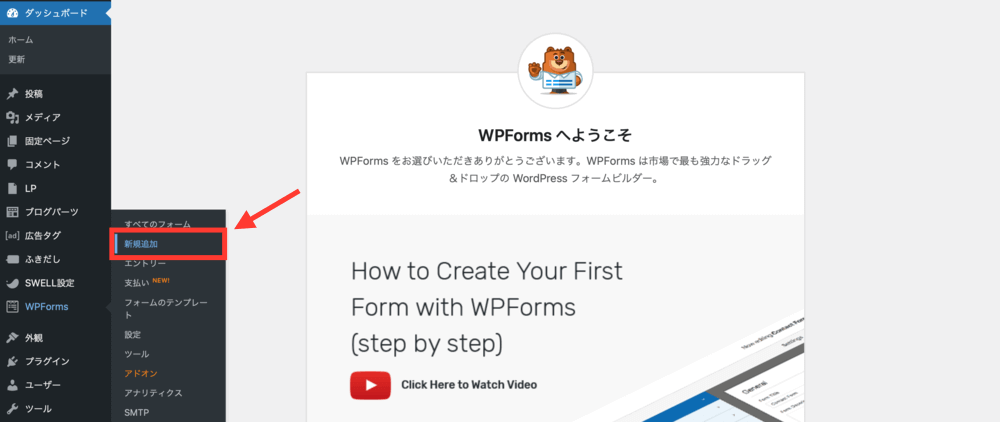
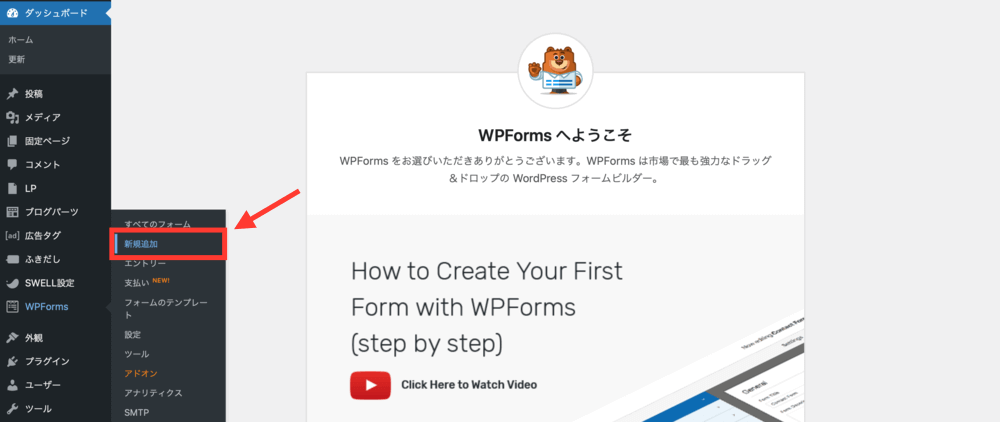
WordPressの管理画面から「WPForms」→「新規追加」を開きます。


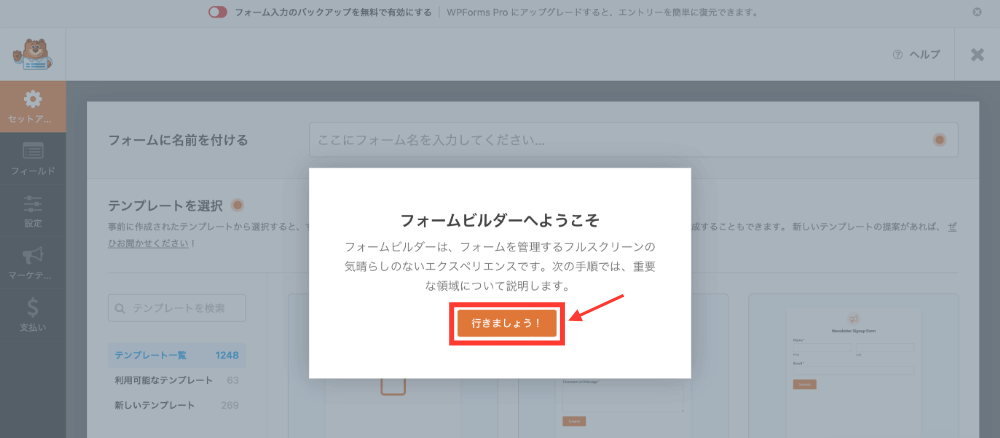
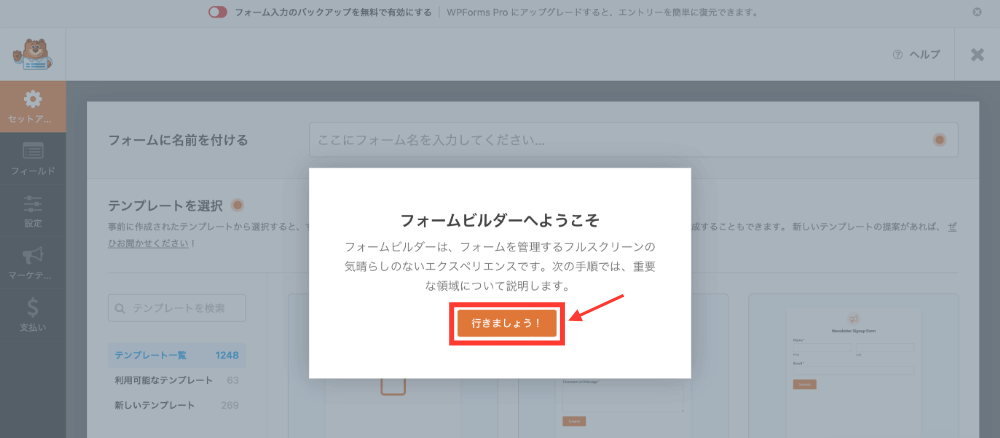
「行きましょう!」をクリックします。


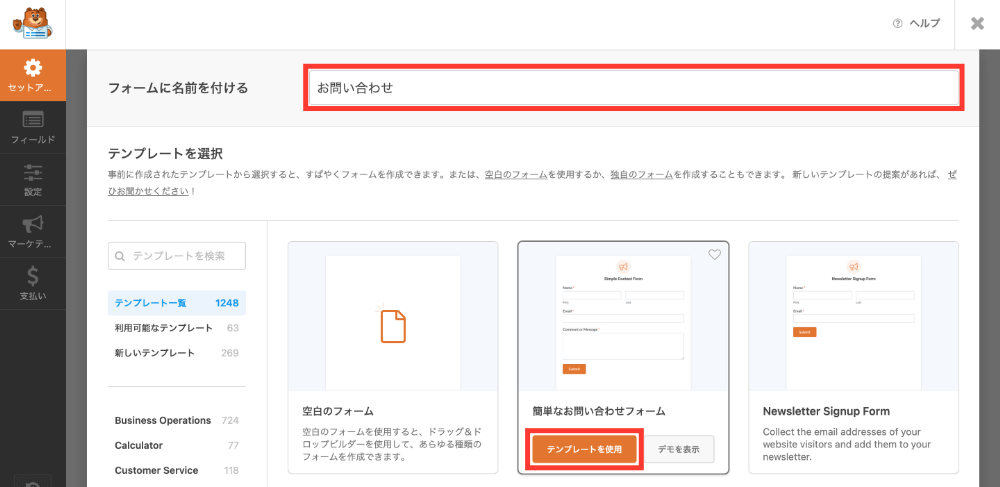
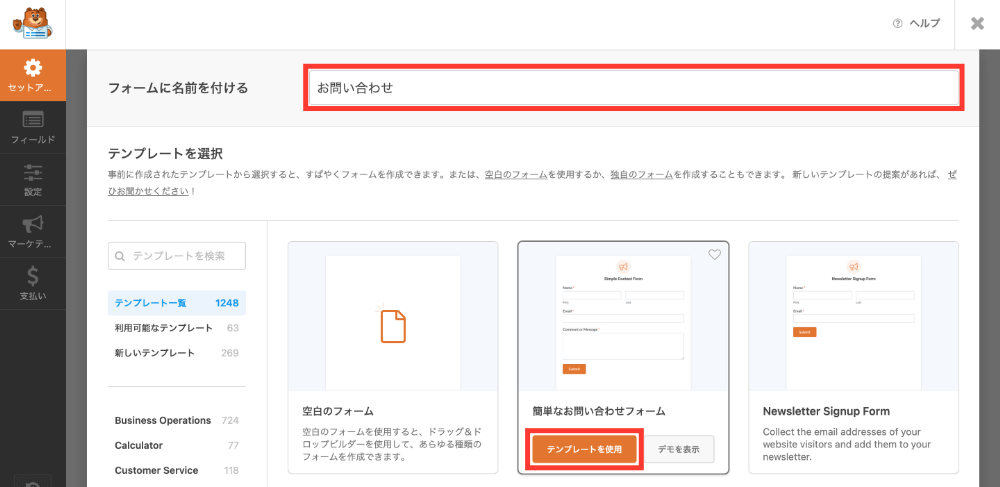
フォームに名前をつけるに「お問い合わせ」と入力し、簡単なお問い合わせフォームの「テンプレートを使用」をクリックします。


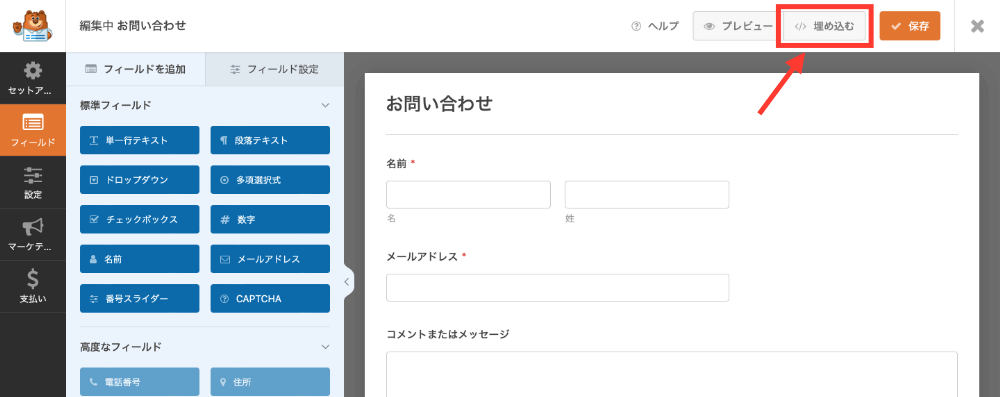
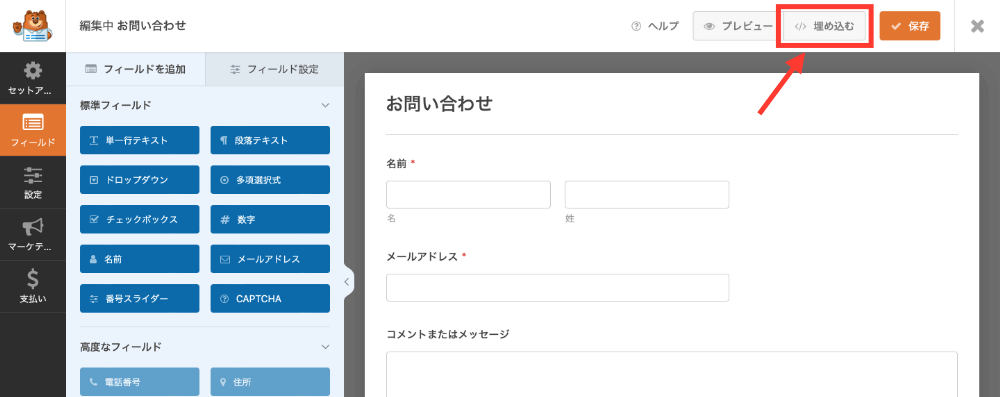
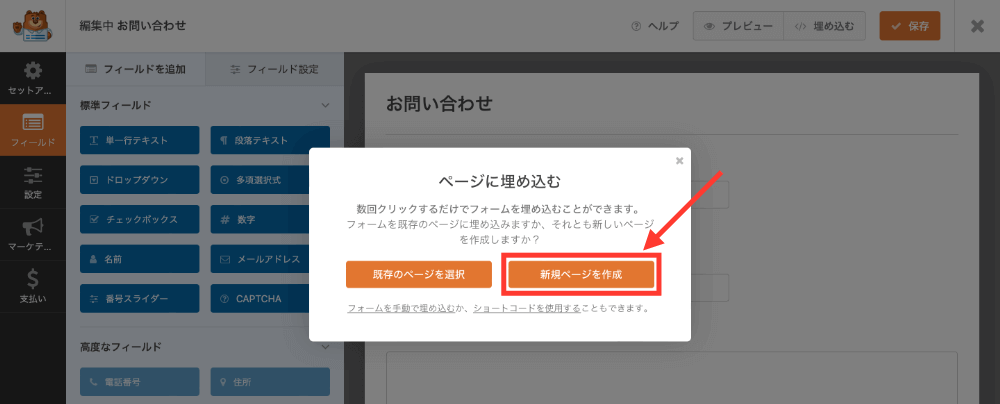
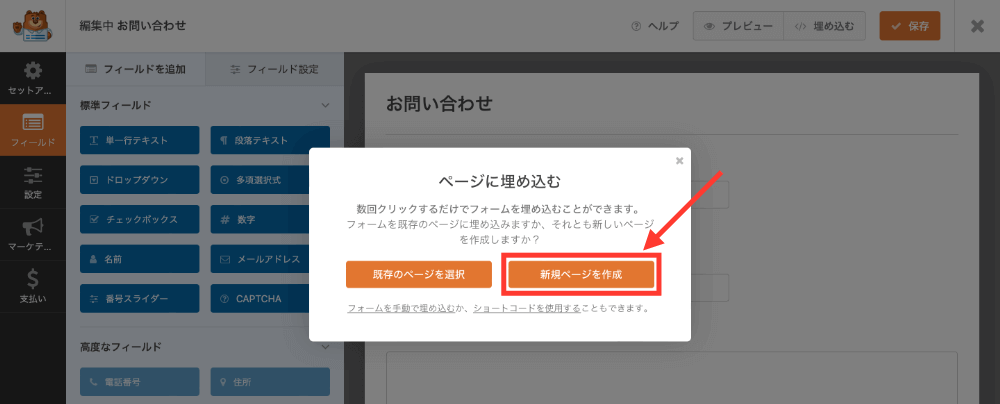
「埋め込む」をクリックします。


「新規ページを作成」をクリックします。


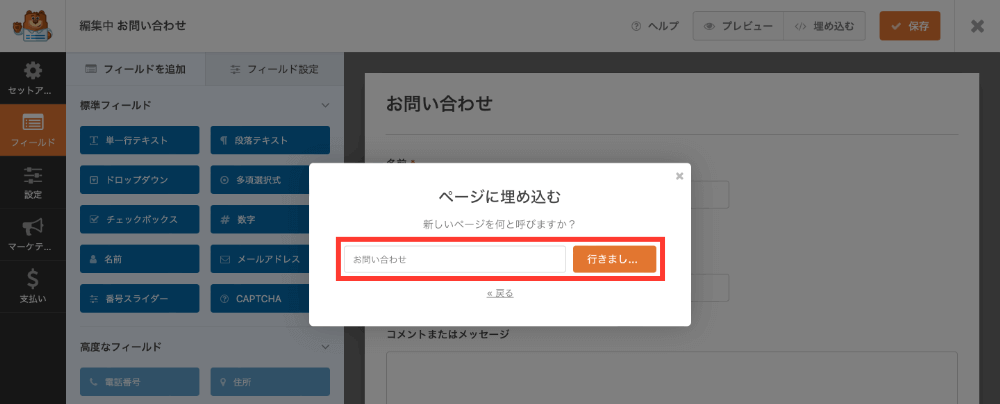
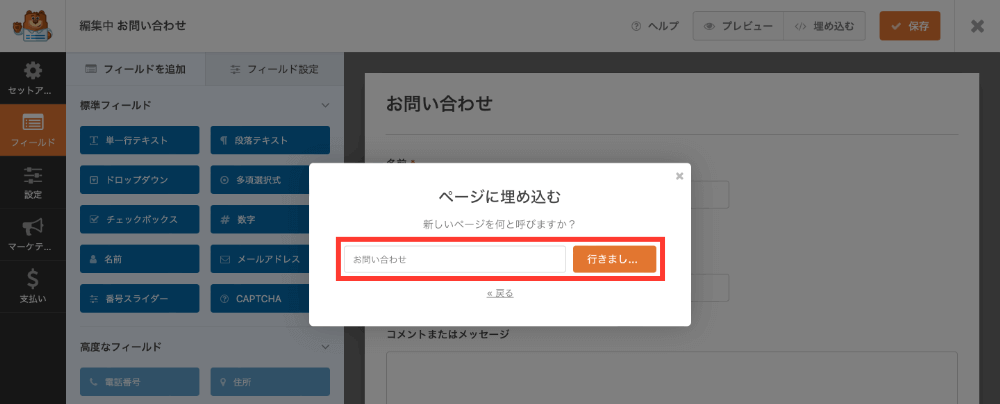
「お問い合わせ」と入力して「行きましょう!」をクリックします。


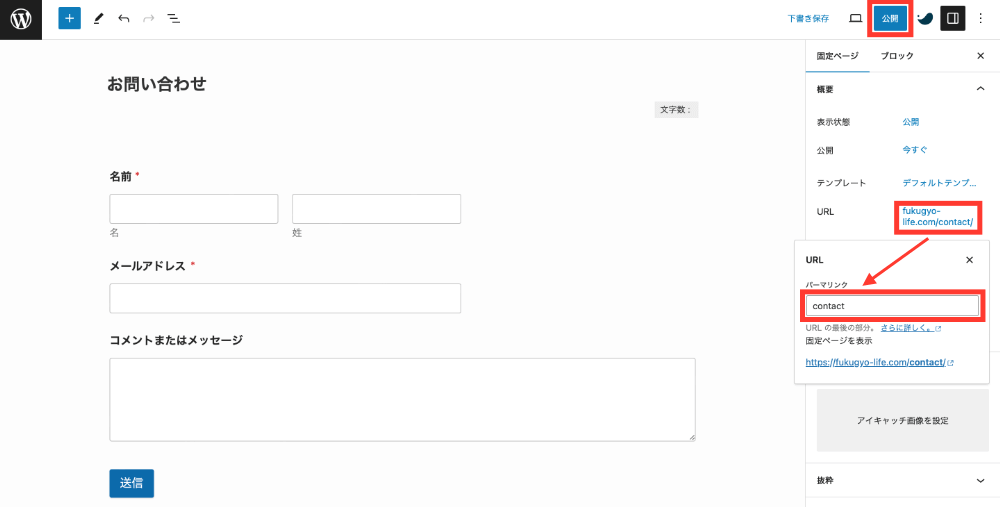
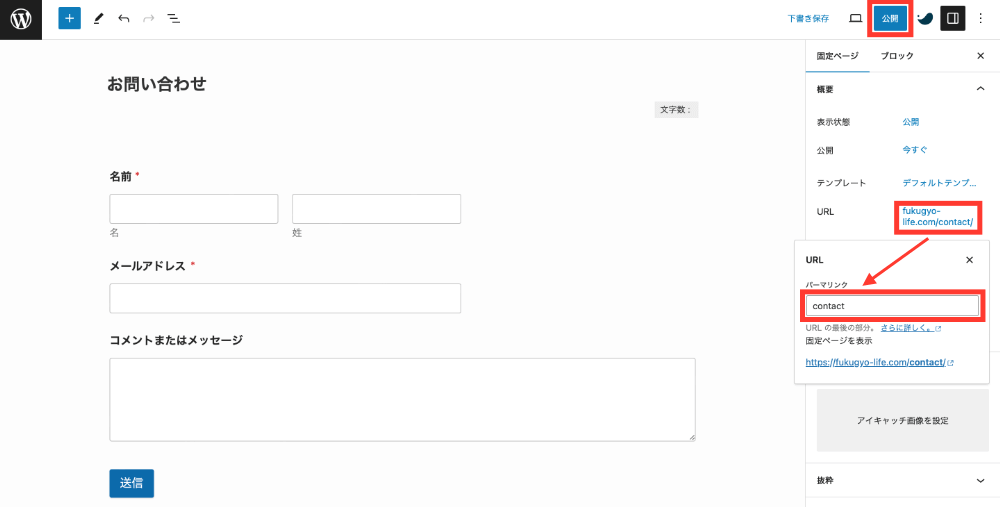
URLを「contact」に変更して、「公開」をクリックします。


以上でお問い合わせフォームの作成は完了です。
③迷惑メール対策をする
Googleのサービス「reCAPTCHA」を使用して、迷惑メール対策を行います。
Google reCAPTCHAにはGoogleアカウントが必要なので、持っていない方は先に作成しておきましょう。
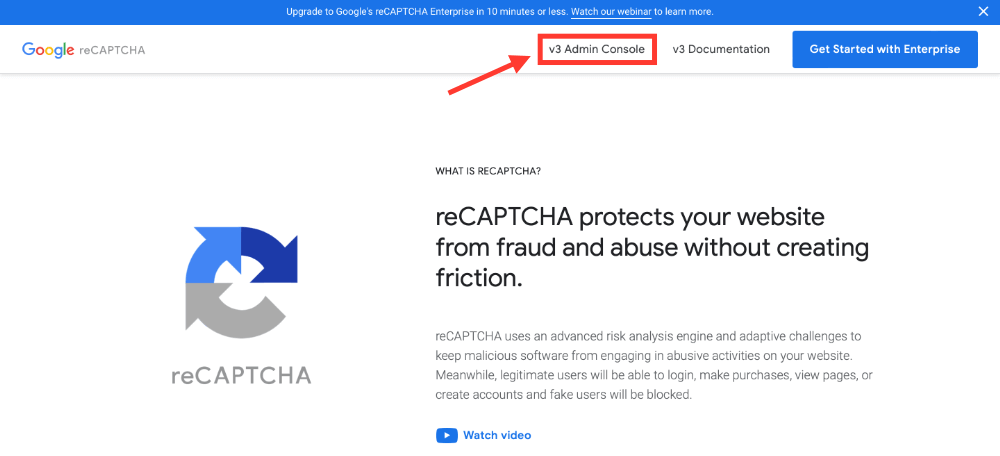
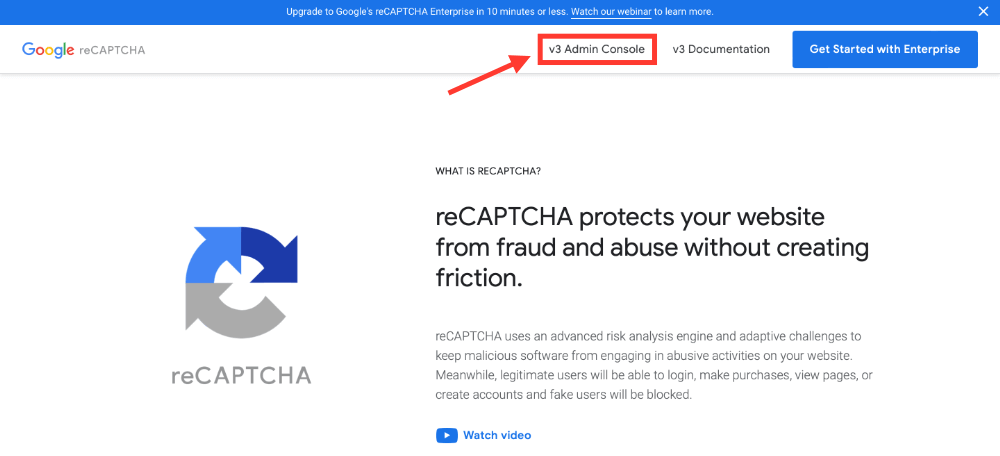
Google reCAPTCHAの公式サイトにアクセスします。
「v3 Admin Console」をクリックします。


ログインページが表示された場合はGoogleアカウントでログインします。


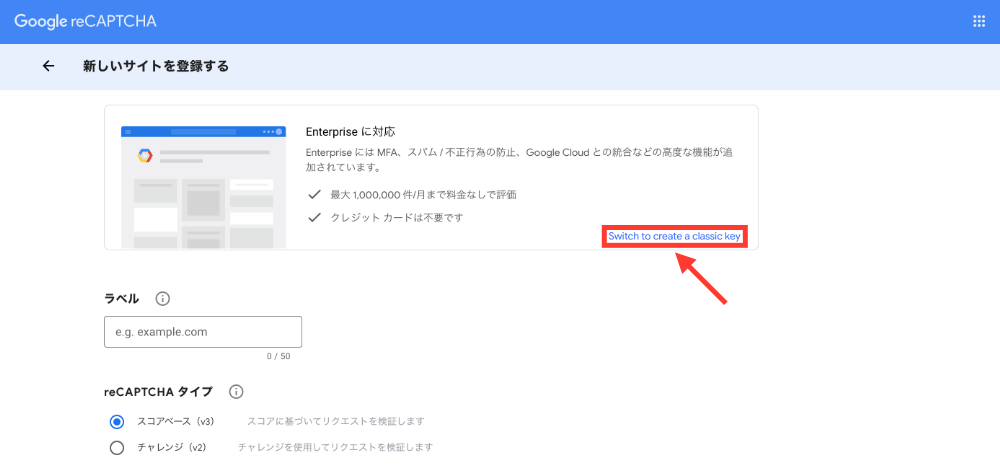
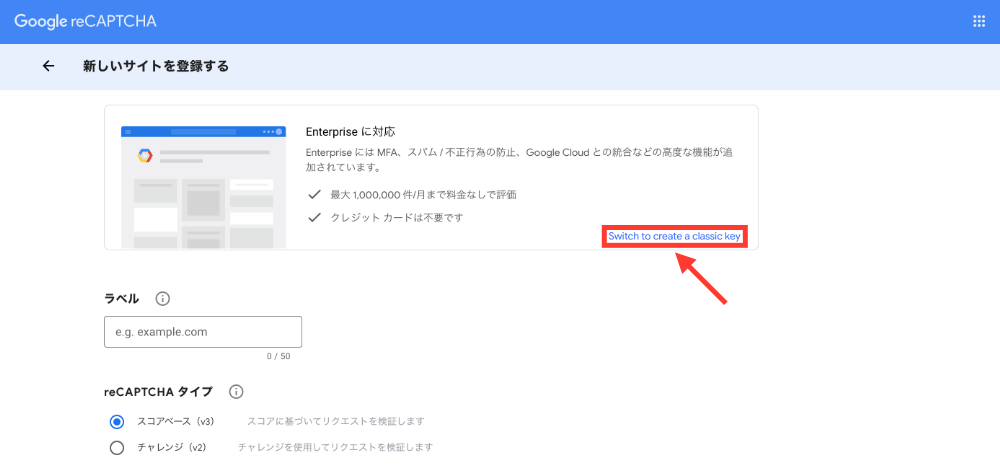
「Switch to create a classic key」をクリックします。


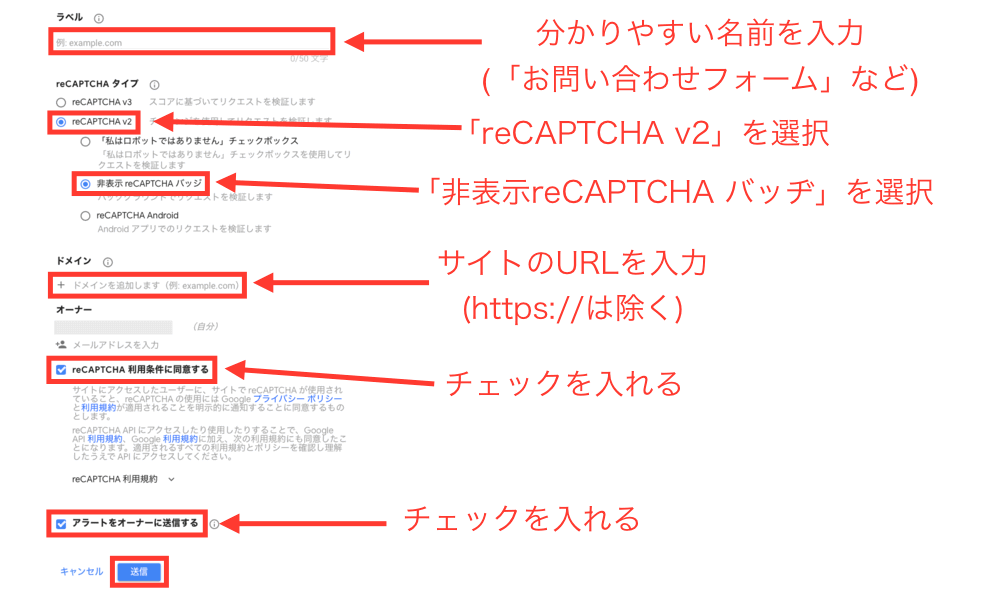
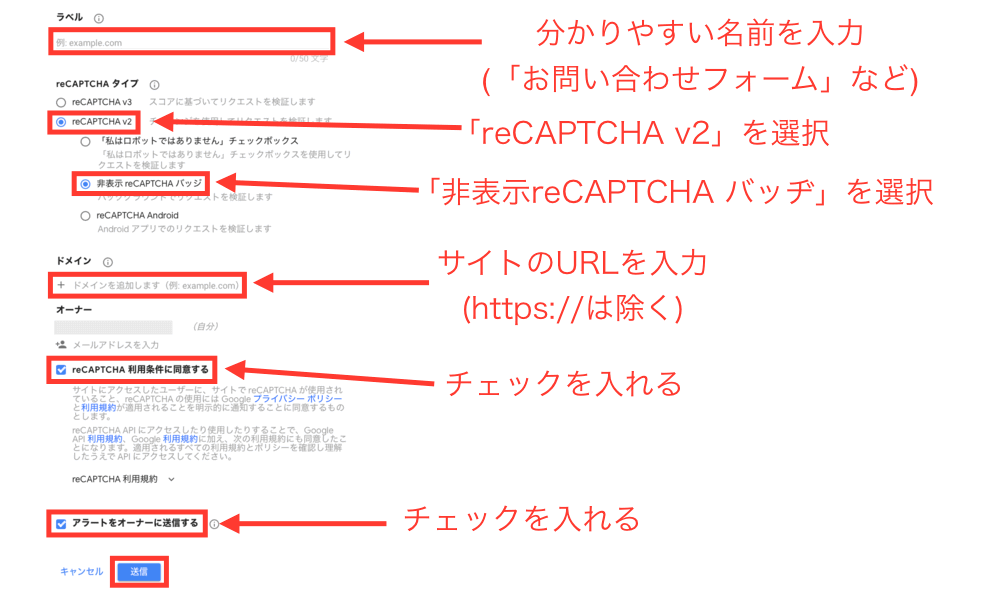
以下のように入力して「送信」をクリックします。


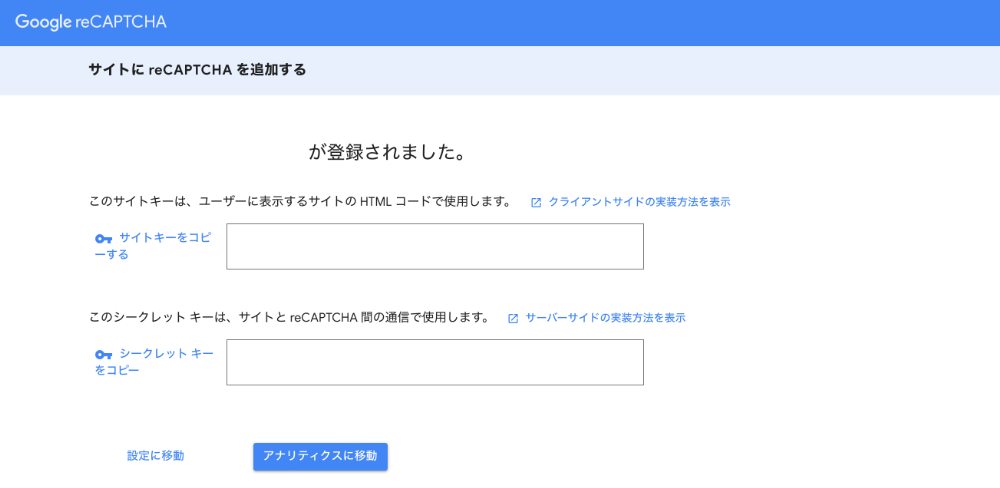
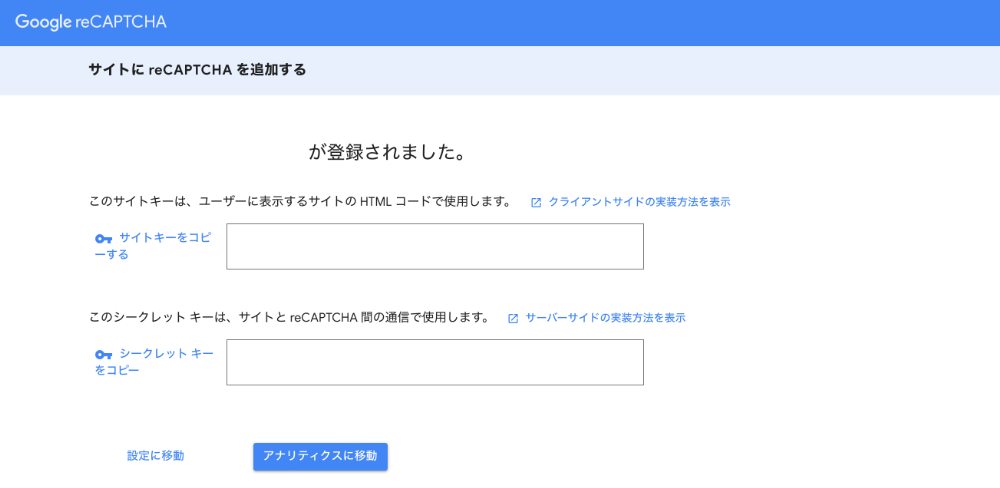
「サイトキー」と「シークレットキー」は、この後使用するので画面を開いたままにしておきましょう。


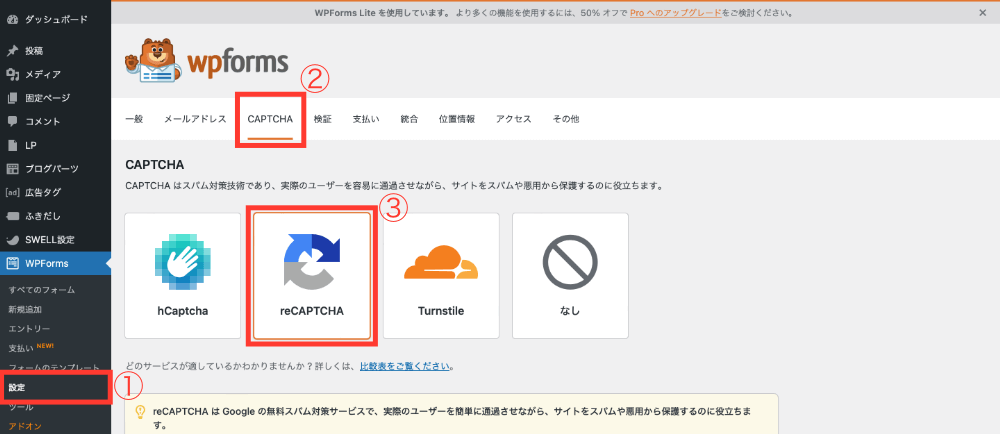
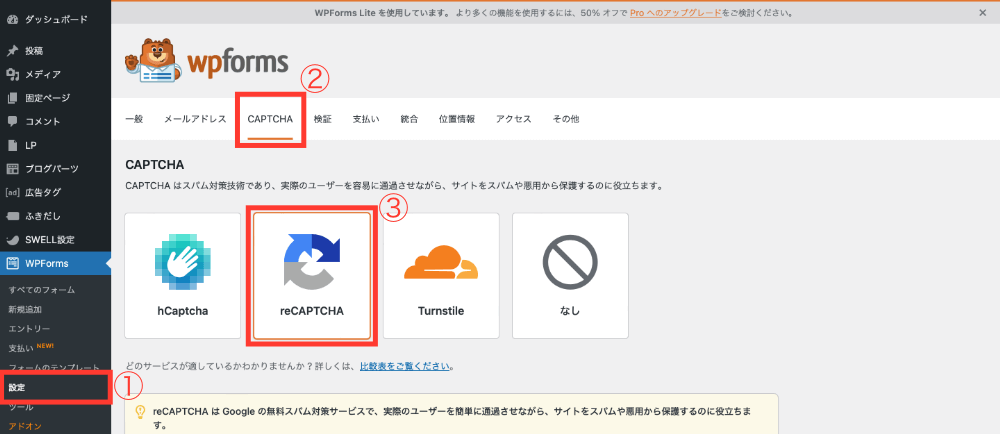
WordPressの管理画面から「WPForms」→「設定」を開き、「CAPTCHA」タブから「reCAPTCHA」をクリックします。


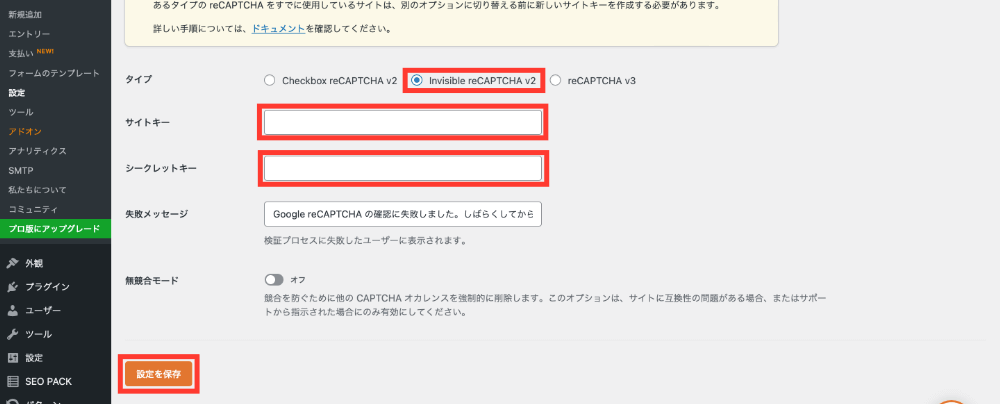
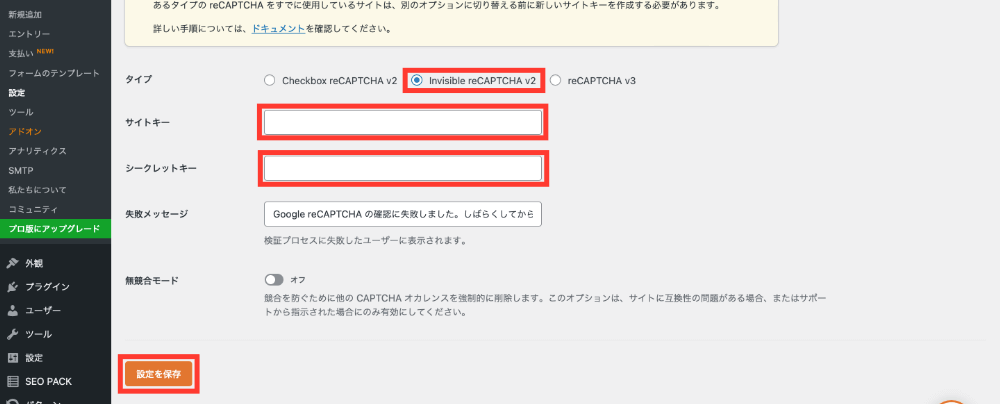
下にスクロールして、タイプの「Invisible reCAPTCHA v2」を選択して、先ほどの「サイトキー」と「シークレットキー」を入力し、「設定を保存」をクリックします。


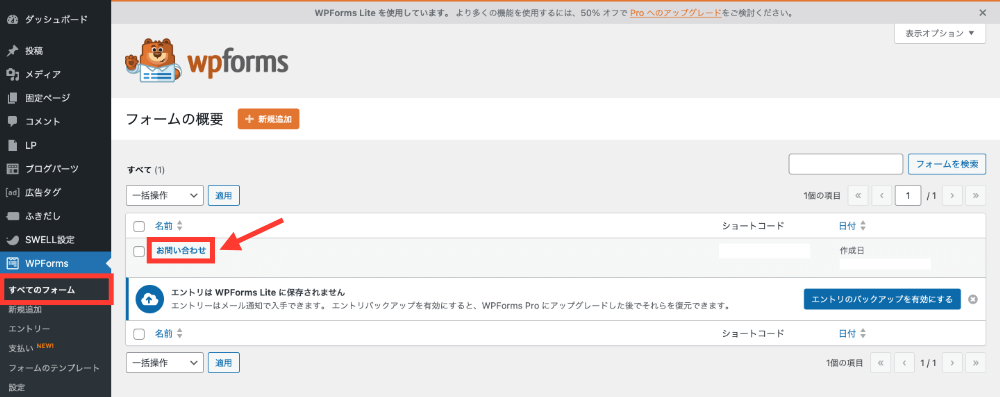
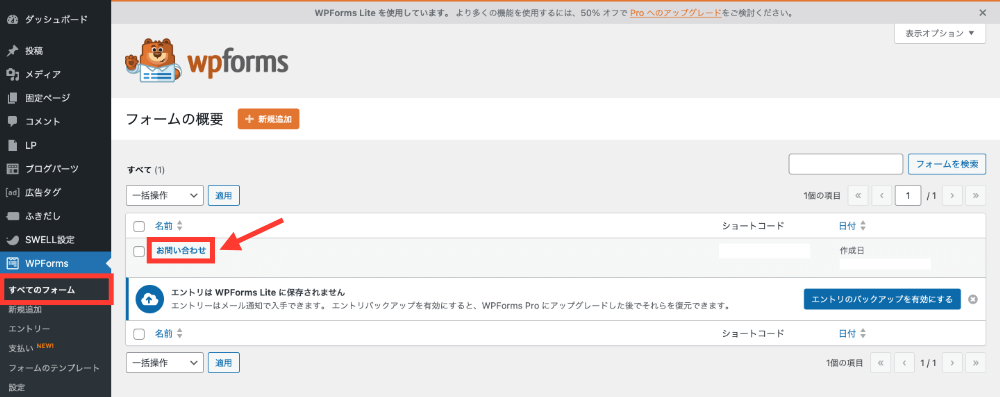
WordPressの管理画面から「WPForms」→「すべてのフォーム」を開き、「お問い合わせ」をクリックします。


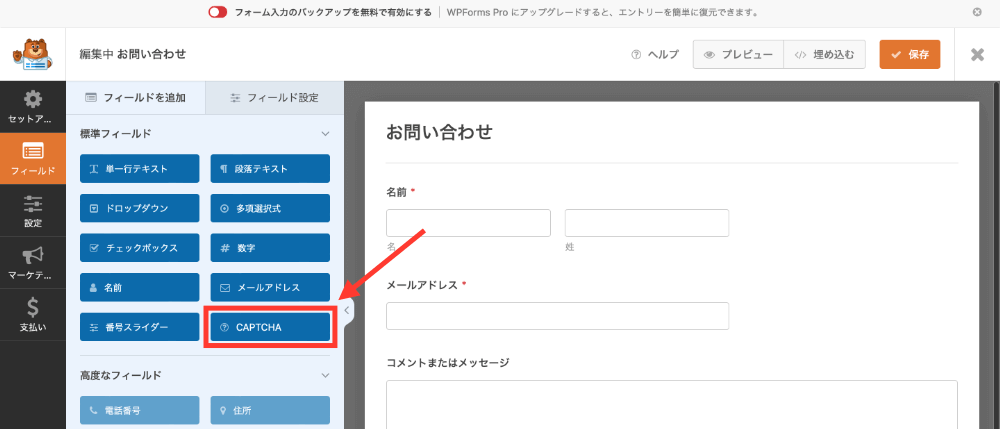
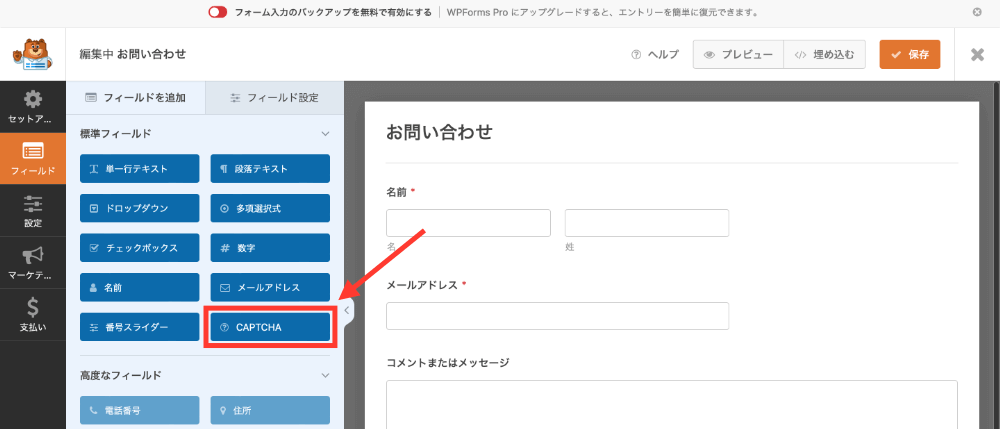
「CAPTCHA」をクリックします。


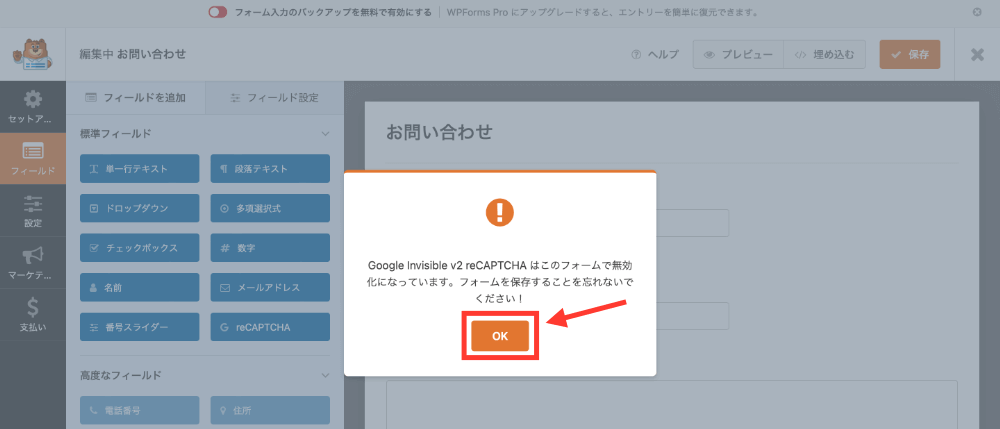
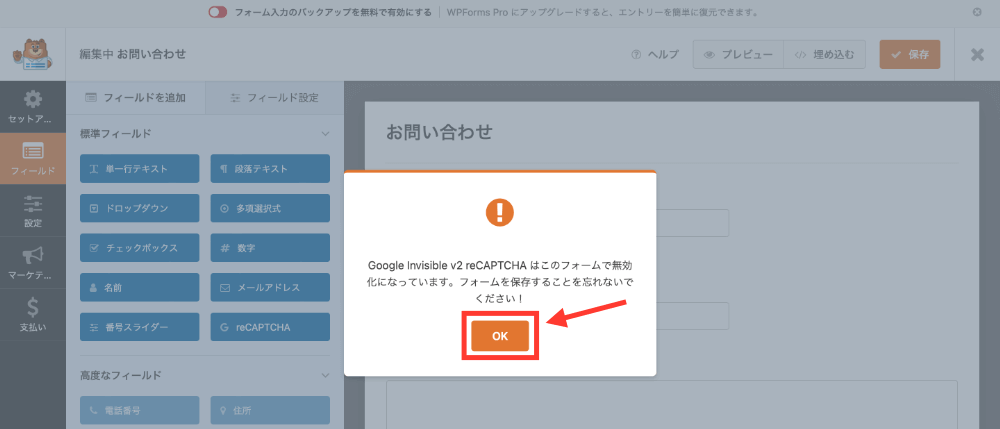
以下の画面が表示されるので「OK」をクリックします。


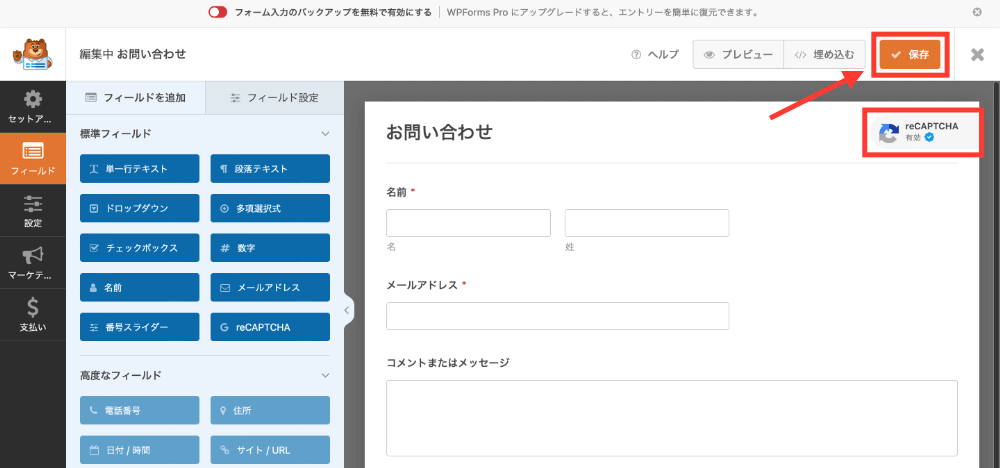
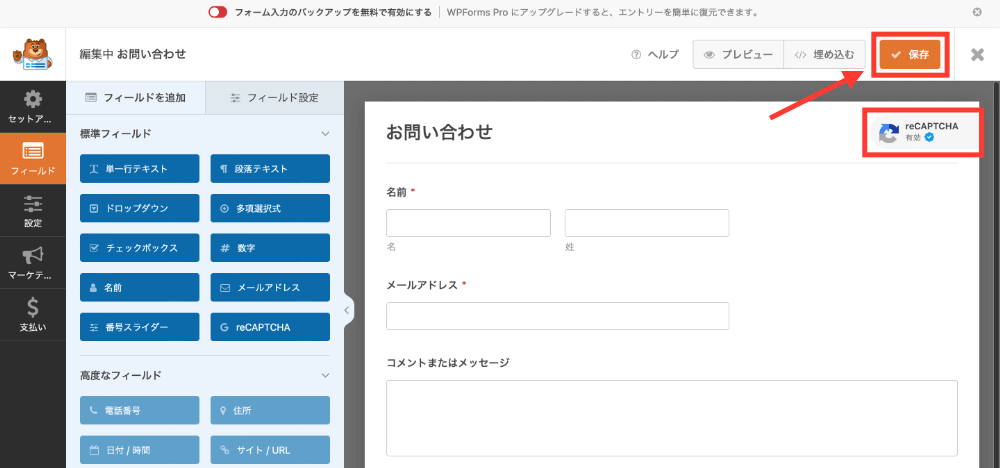
画面右のreCAPTCHA有効マークが表示されたら、「保存」をクリックします。


以上で迷惑メール対策は完了です。
④お問い合わせフォームを設置する
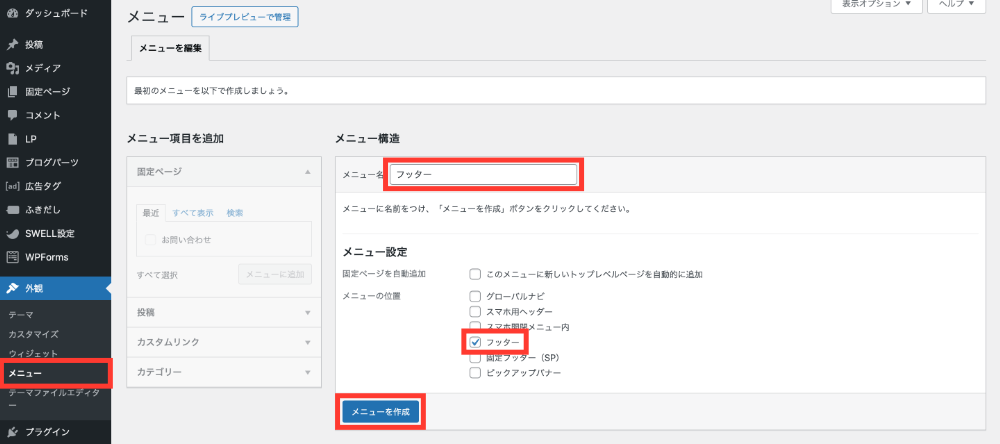
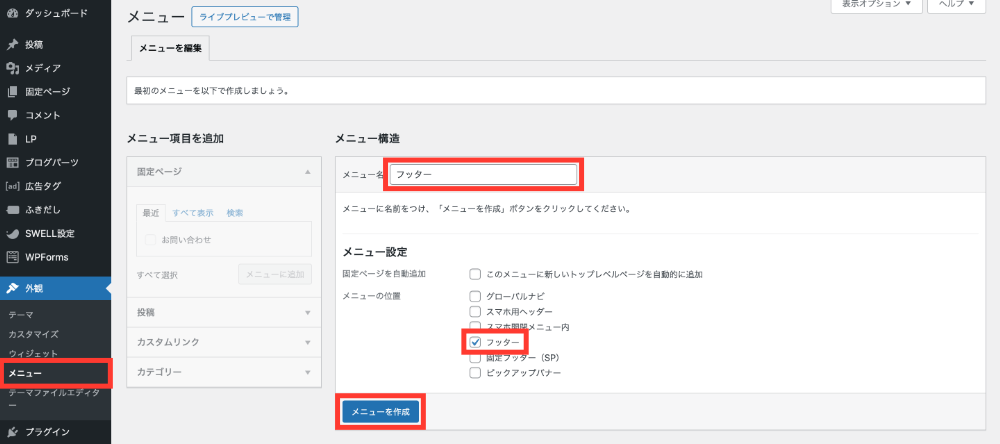
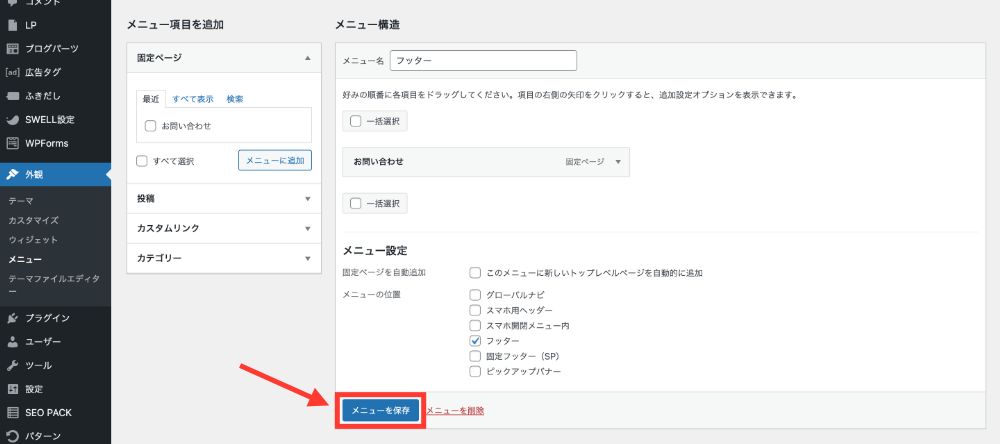
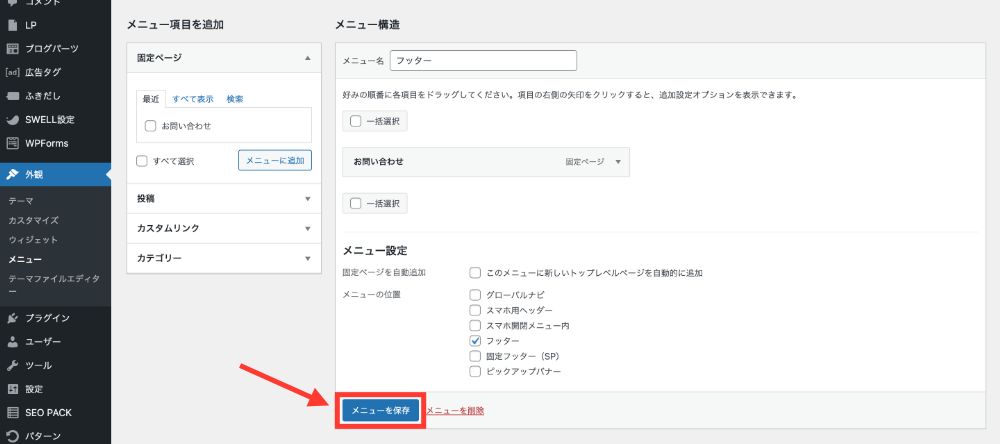
WordPressの管理画面から「外観」→「メニュー」を開き、メニュー名に「フッター」と入力し、メニューの位置の「フッター」のチェックをONにして、「メニューを作成」をクリックします。


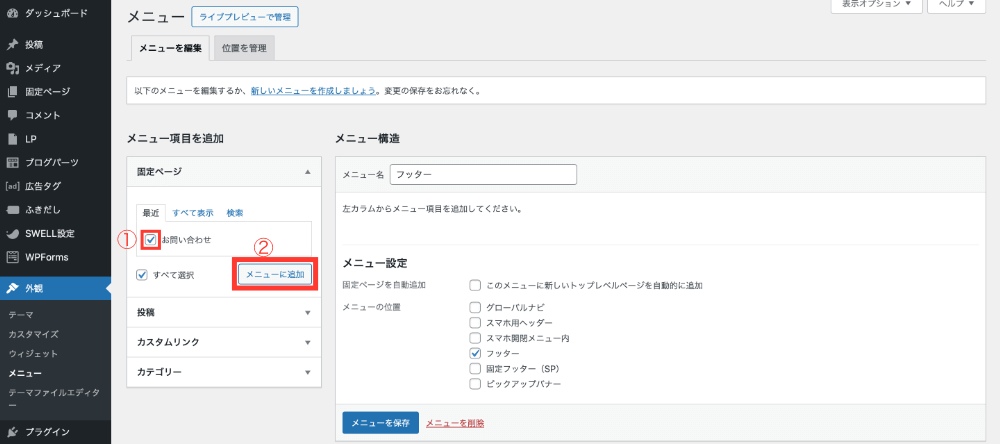
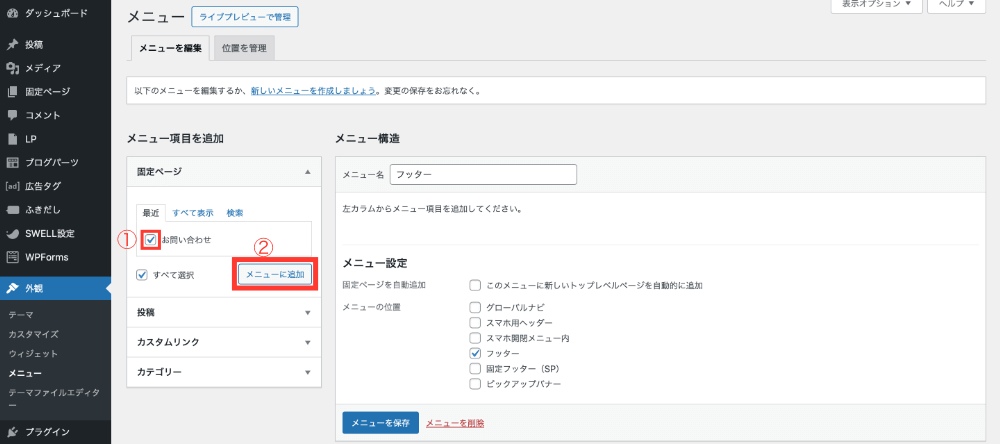
固定ページの「お問い合わせ」を選択して、「メニューに追加」をクリックします。


「メニューを保存」をクリックします。


フッターを確認して、以下のように表示されればお問い合わせフォームの設置は完了です。


⑤テスト送信をする
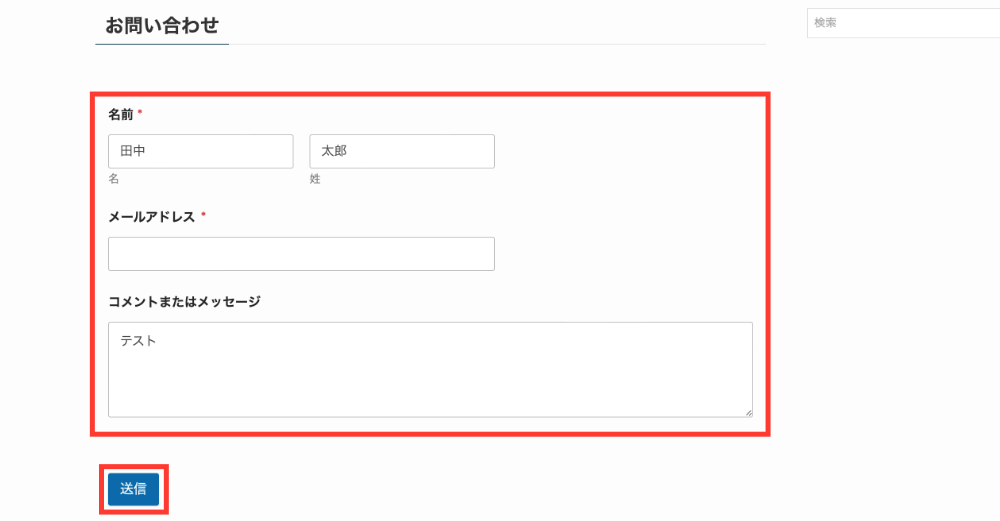
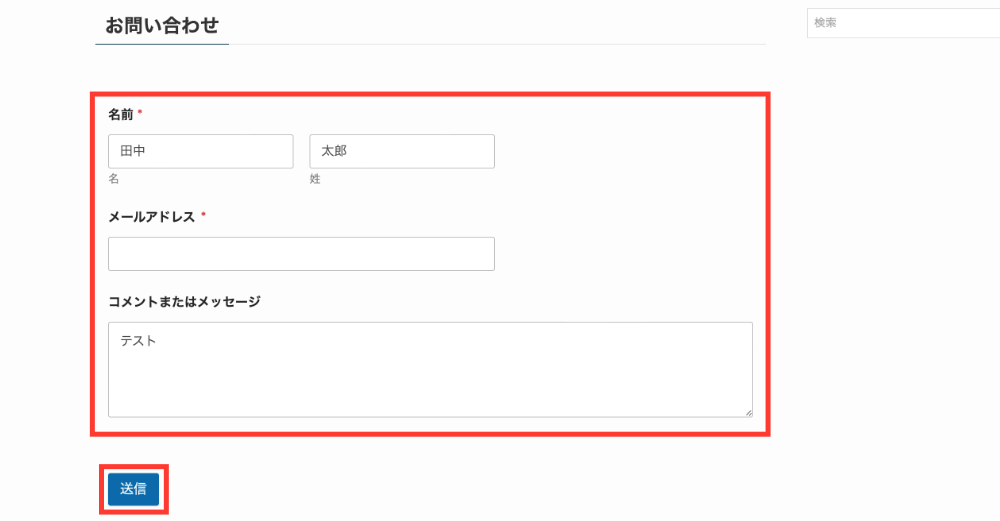
作成したお問い合わせフォームから項目を入力して「送信」をクリックします。


送信すると、以下のように表示されます。


メールを確認すると、以下のように届きます。


以上でテスト送信は完了です。
お問合せフォームのおすすめカスタマイズ3つ
作成したお問合せフォームのおすすめカスタマイズを紹介します。
こちらは必須ではないですが、企業や読者が連絡を送りやすくなるのでおすすめです。
①名前欄を変更する
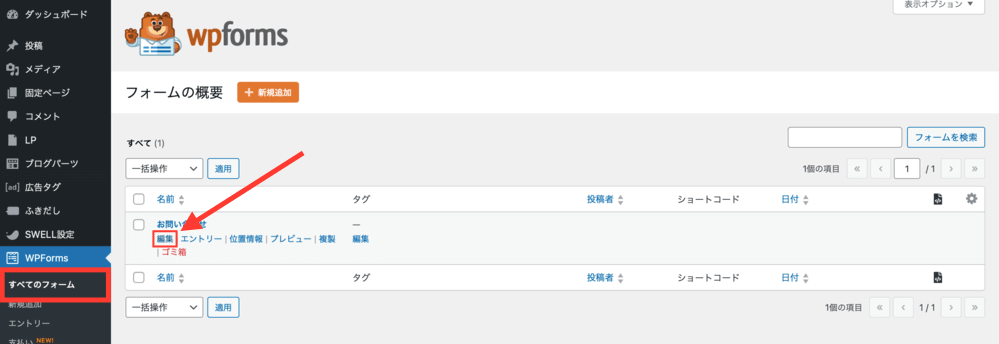
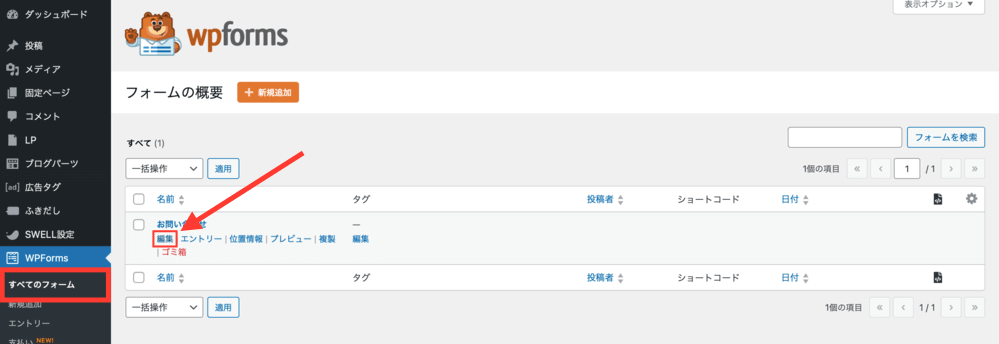
WordPressの管理画面から「WPForms」→「すべてのフォーム」を開きます。
作成したお問い合わせフォームの「編集」をクリックします。


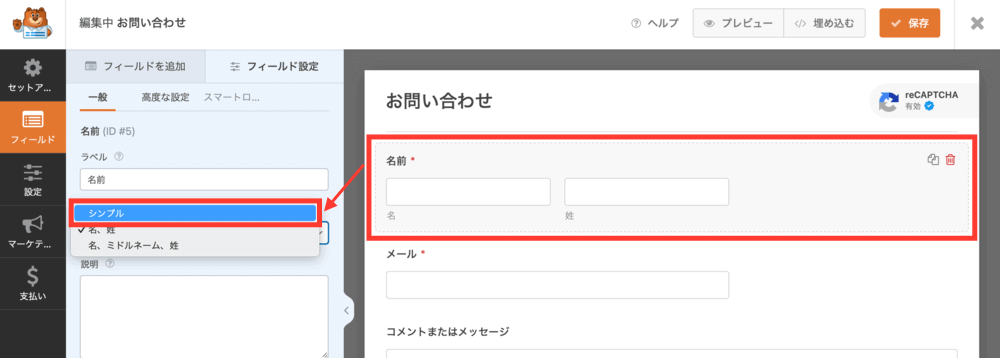
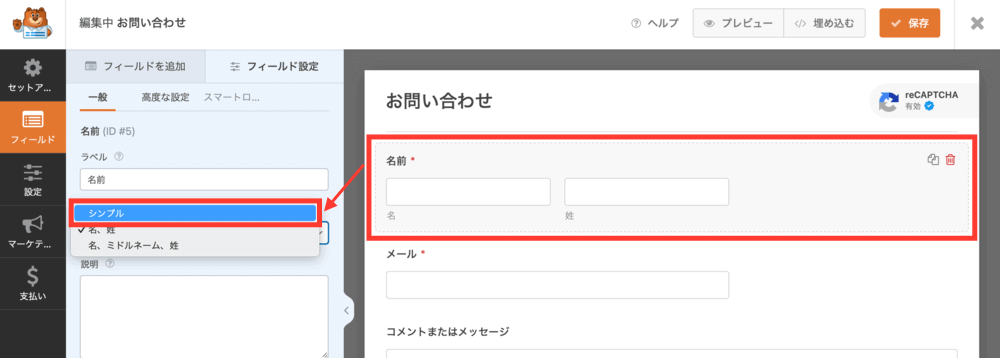
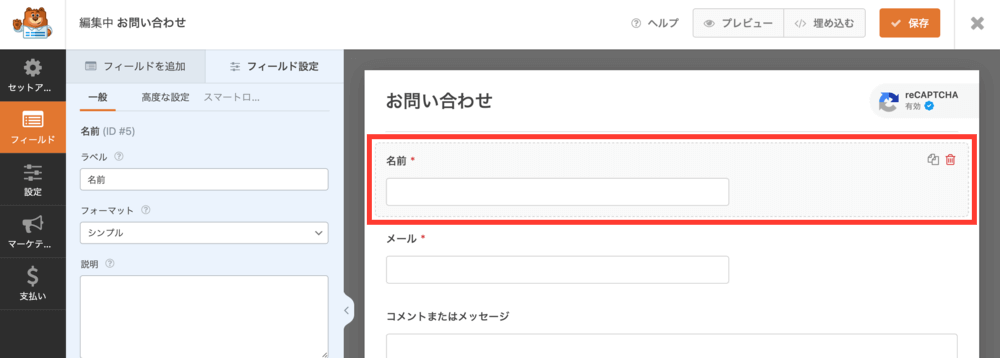
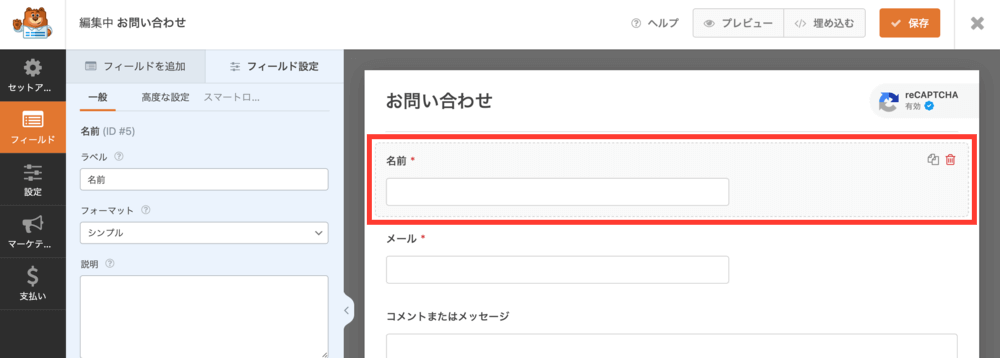
名前欄をクリックすると「フィールド設定」タブに切り替わるので、フォーマットから「シンプル」を選択します。


「名」と「姓」に分かれていた名前欄がひとつに統合されればOKです。


②件名を追加する
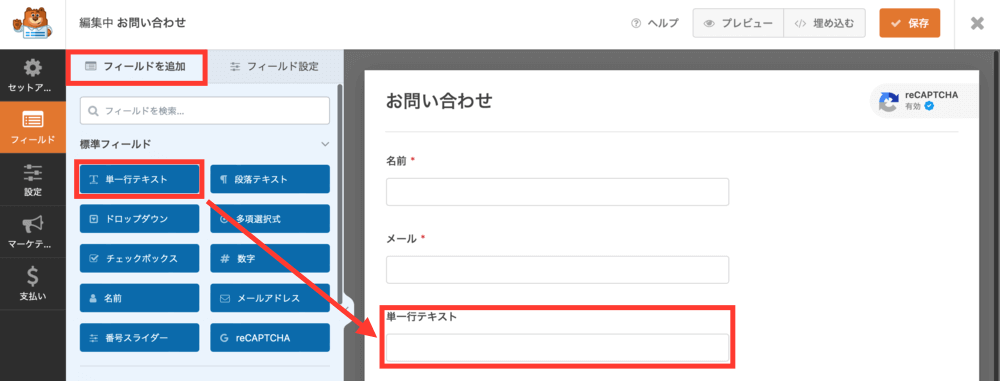
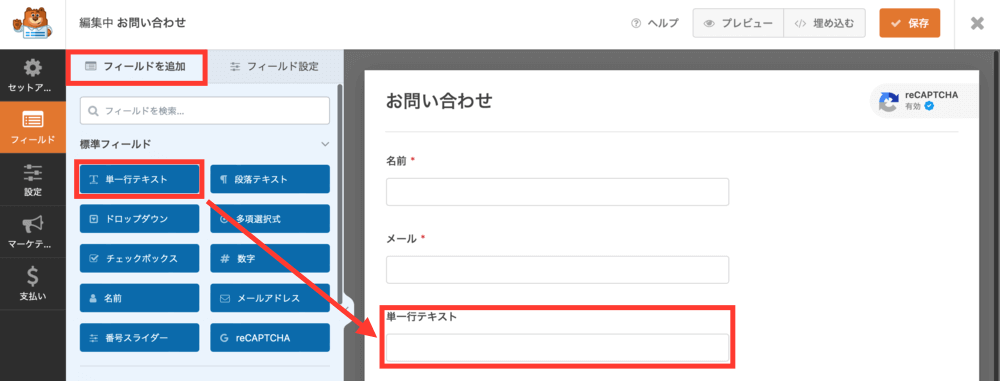
「フィールドを追加」タブから「単一行テキスト」をメールの下にドラッグ&ドロップで追加します。


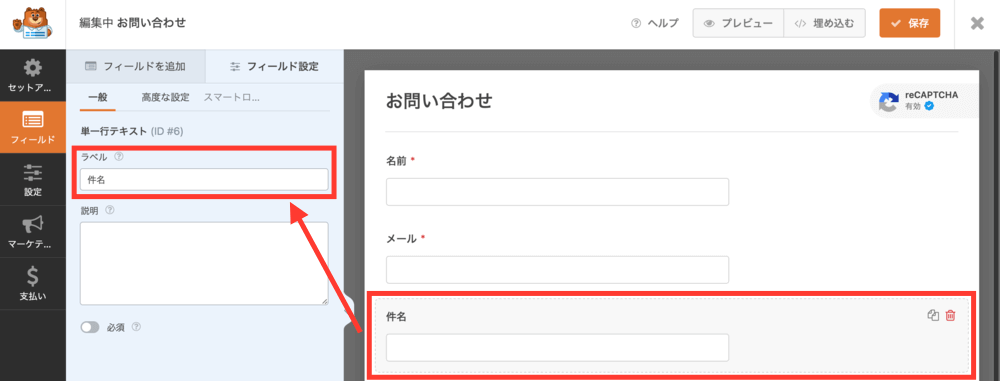
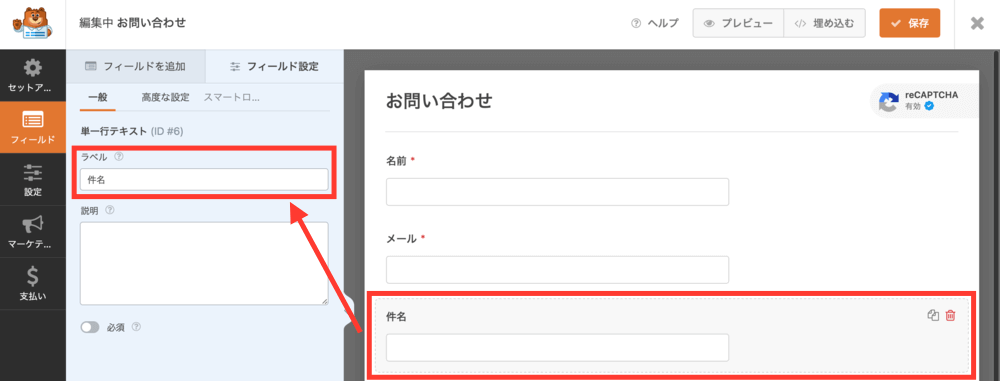
単一行テキストの欄をクリックすると「フィールド設定」タブに切り替わるので、ラベルを「件名」に書き換えます。


以上で件名の変更は完了です。
③「コメントまたはメッセージ」の入力を必須にする
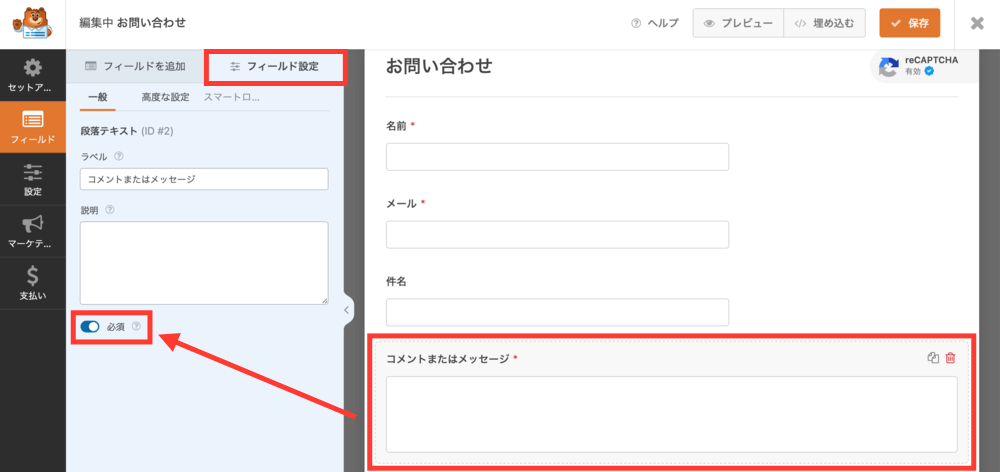
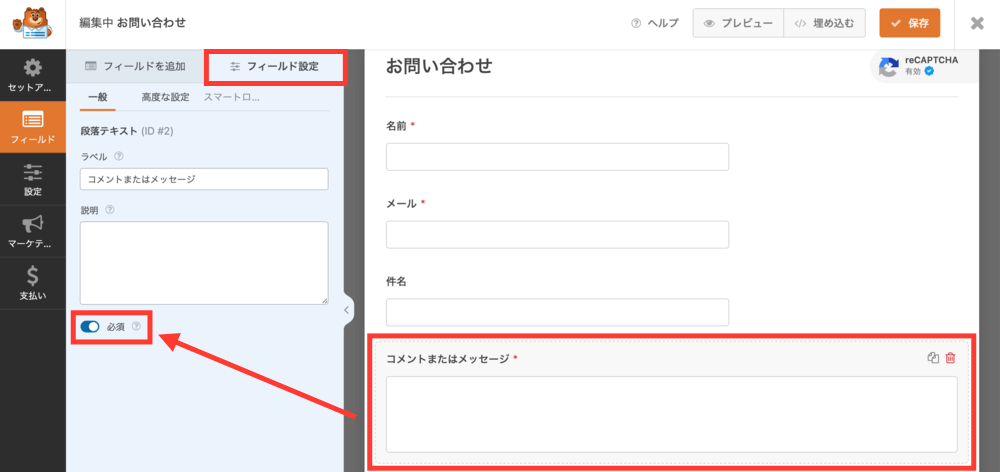
「フィールド設定」タブから「コメントまたはメッセージ」をクリックして「必須」をONに切り替えます。


以上でお問い合わせフォームのおすすめカスタマイズは完了です。
お好みでカスタマイズしてみてください!
まとめ
今回は、プラグインの「Contact Form by WPForms」を使ってWordPressブログにお問い合わせフォームを作る方法を解説しました。
プラグインを使えば、誰でも簡単にお問い合わせフォームを作ることができるので、早めに作成しておきましょう。
WordPressブログには、お問い合わせフォームのほかに「プライバシーポリシー」の設置も必須になります。
プライバシーポリシーの作り方は以下の記事を参考にしてみてください。


他にもおすすめのプラグインがあるので以下の記事を見てみてね!