- アイキャッチ画像とは?
- アイキャッチ画像が重要な理由
- アイキャッチ画像の作り方
本記事では、ブログのアイキャッチ画像の作り方を詳しく解説します。
アイキャッチ画像は、ブログ記事のアクセスを増やすための重要な役割を果たしています。
今回紹介する手順を真似れば、誰でも簡単におしゃれなアイキャッチ画像を作成できるので、ぜひ最後までご覧ください。
アイキャッチ画像とは?
アイキャッチ画像とは、ブログの記事に添付される画像のことです。
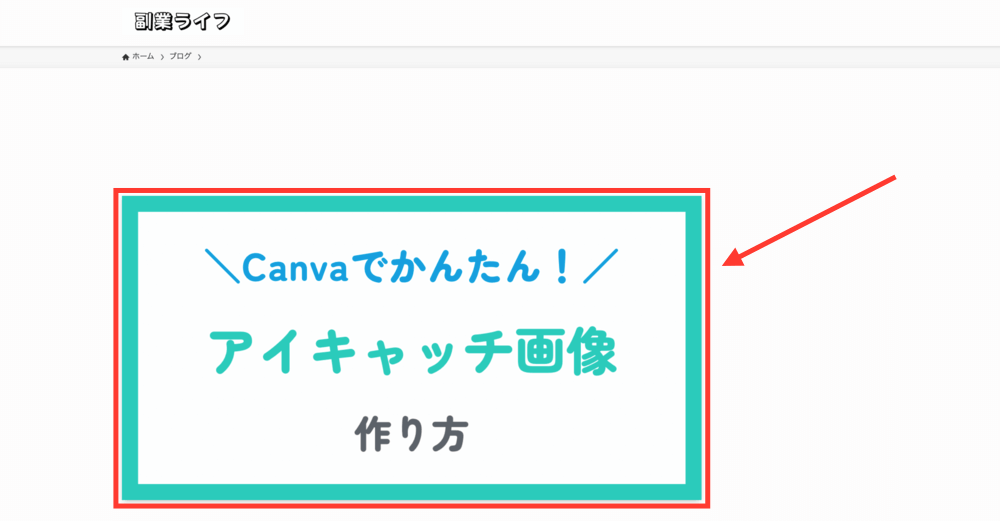
例えば、本記事のアイキャッチは以下のような感じです。

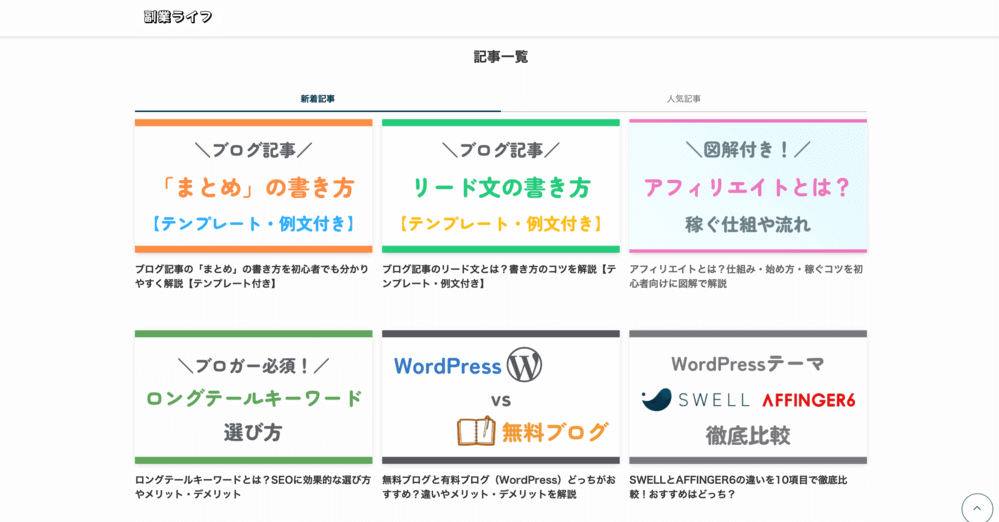
アイキャッチ画像が表示される場所は、以下のとおりです。
- 記事の上部(タイトルの下)
- 記事一覧
- 関連記事 など
アイキャッチ画像は、視覚的に読者を引き寄せる大切な画像です!
アイキャッチ画像が重要な理由3つ
ブログのアイキャッチ画像が重要な理由は、以下の3つです。
①クリック率が上がる
読者は、アイキャッチ画像が魅力的だと感じると、思わずクリックしたくなります。
一方、タイトルや説明文だけの記事では、魅力を伝えにくく、読者の興味を引くことが難しいです。
記事をたくさん読んでもらうために、魅力的なアイキャッチ画像を作りましょう。
②デザインがおしゃれになる
アイキャッチ画像は、ブログ全体の印象にも大きな影響を与えます。
例えば、当サイトのアイキャッチ画像は、デザインの統一感を意識して作っています。


「色味」「文字の大きさ・フォント」などを揃えると、統一感が出ておしゃれなデザインになりますよ。
③SNSからアクセスされる
アイキャッチ画像を設定していると、SNSからアクセスされやすくなります。
例えば、X(旧Twitter)で記事を紹介すると、以下のようにアイキャッチ画像が表示されます。


アイキャッチ画像が表示されると、ユーザーの目に止まりやすくなり、アクセスされやすくなります。
アイキャッチ画像の作り方3ステップ
アイキャッチ画像の作り方は、以下の3ステップです。
- Canvaに会員登録・ログインする
- アイキャッチ画像のサイズを決める
- アイキャッチ画像を作る
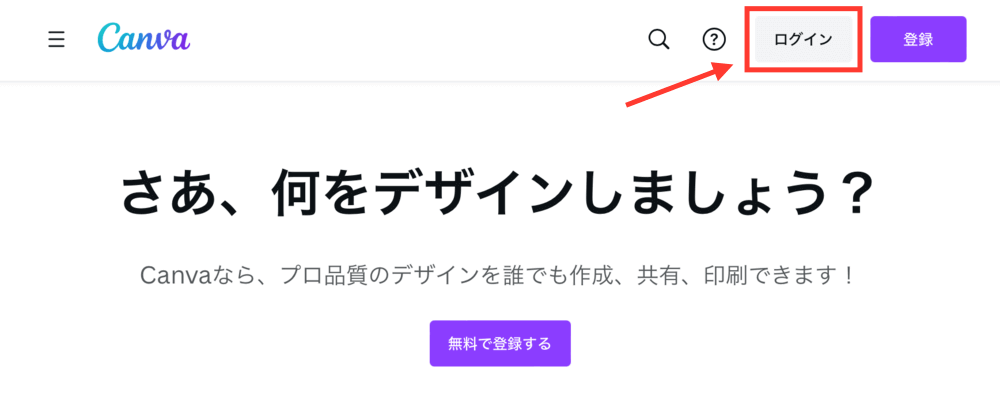
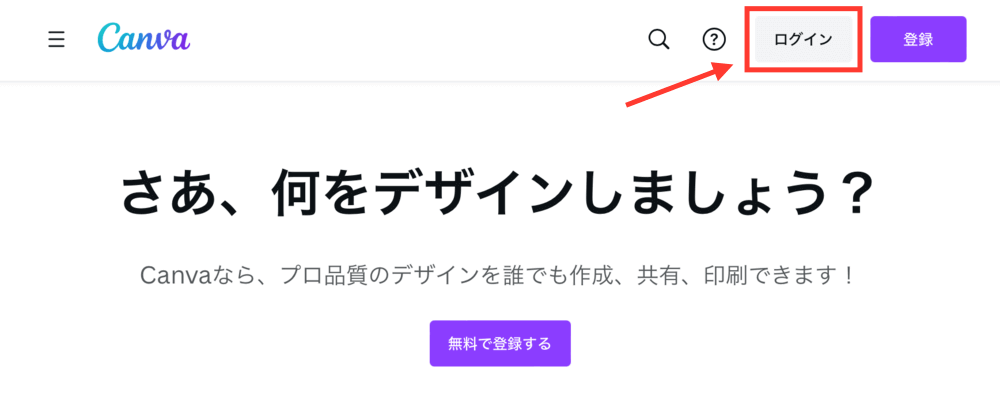
ステップ①:Canvaに会員登録・ログインする
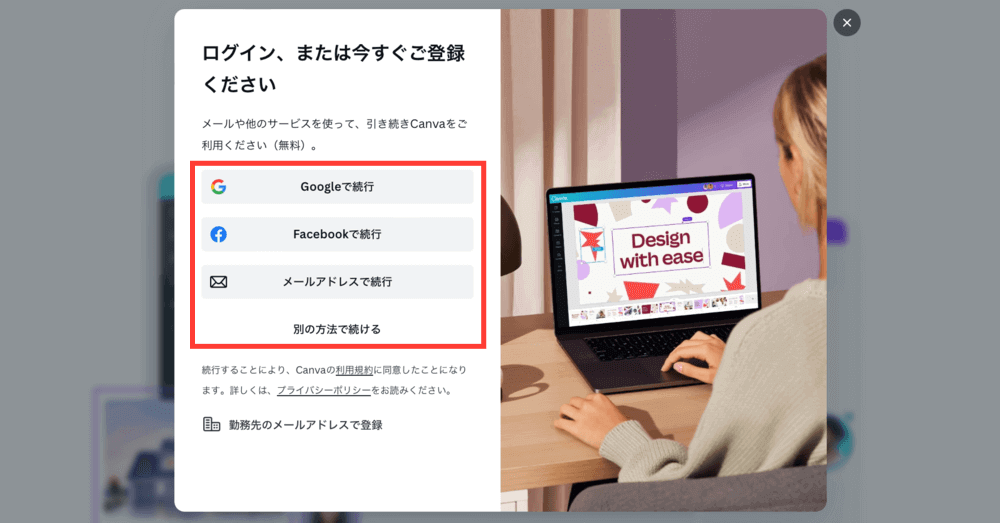
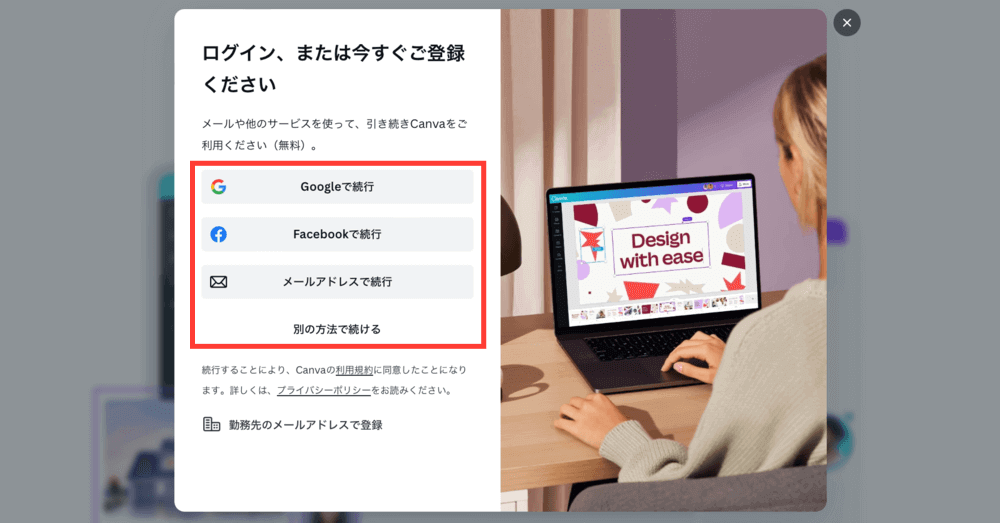
まずはCanvaの公式サイトにアクセスして、画面右上の「ログイン」をクリックします。


お好みの方法で会員登録またはログインしましょう。


ステップ②:アイキャッチ画像のサイズを決める
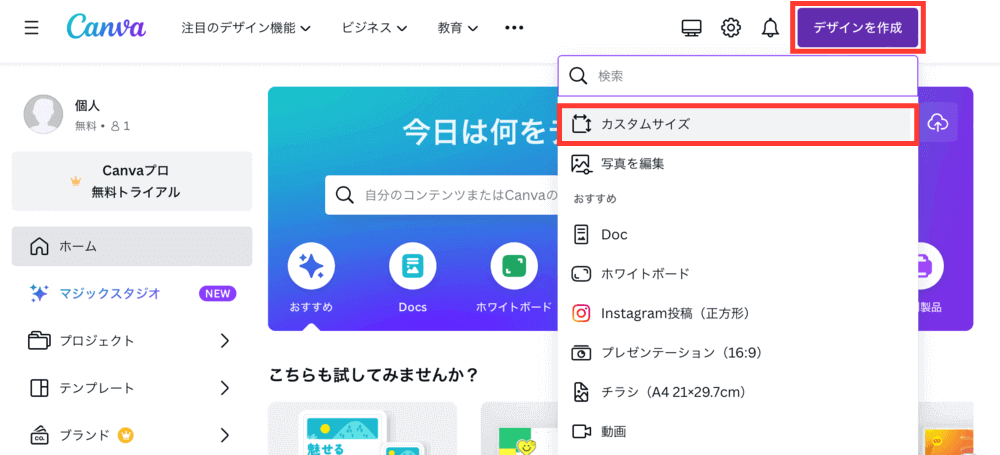
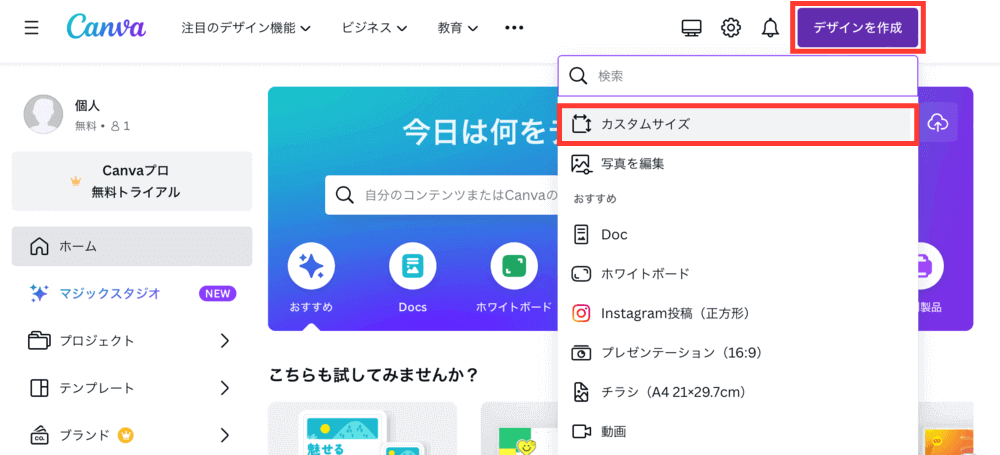
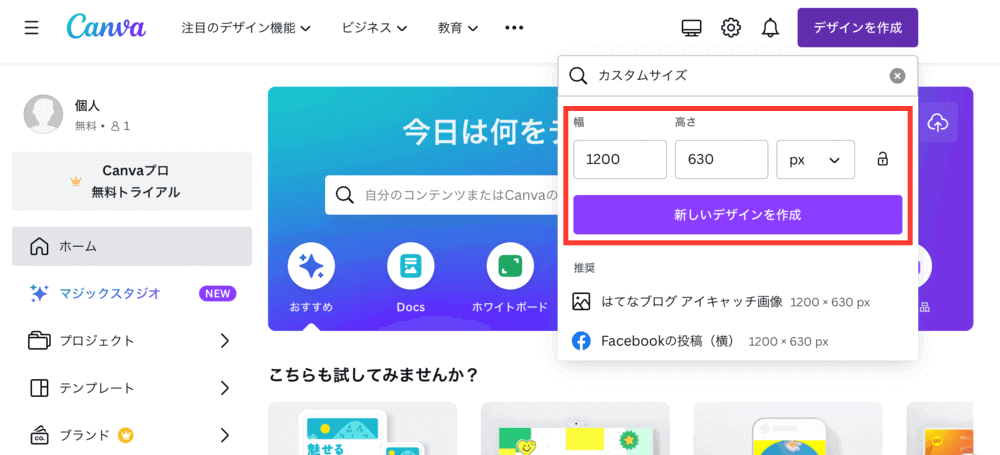
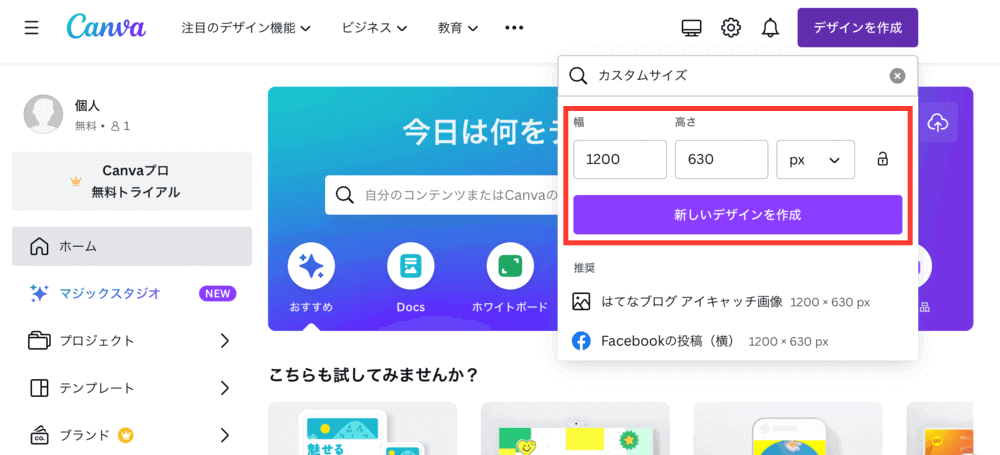
Canvaのトップページから「デザインを作成」→「カスタムサイズを選ぶ」をクリックします。


お好みのサイズを選び、「新しいデザインを作成」をクリックします。


ステップ③:アイキャッチ画像を作る
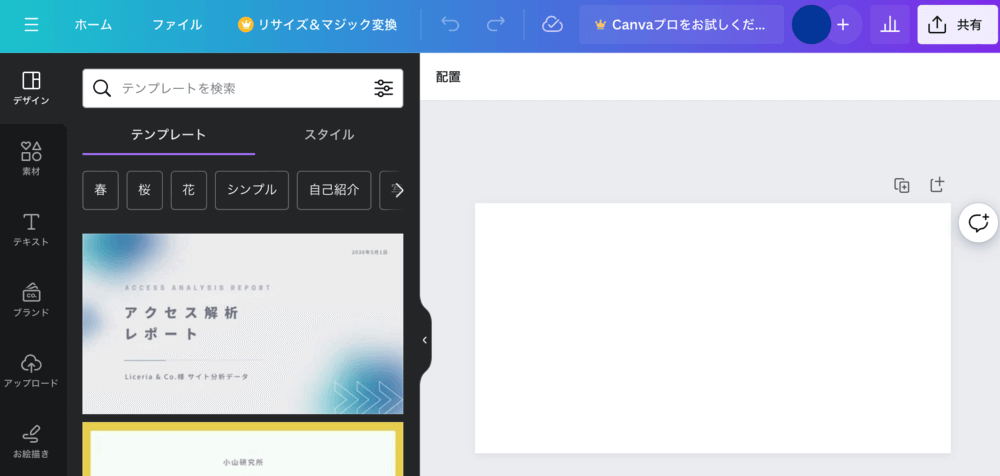
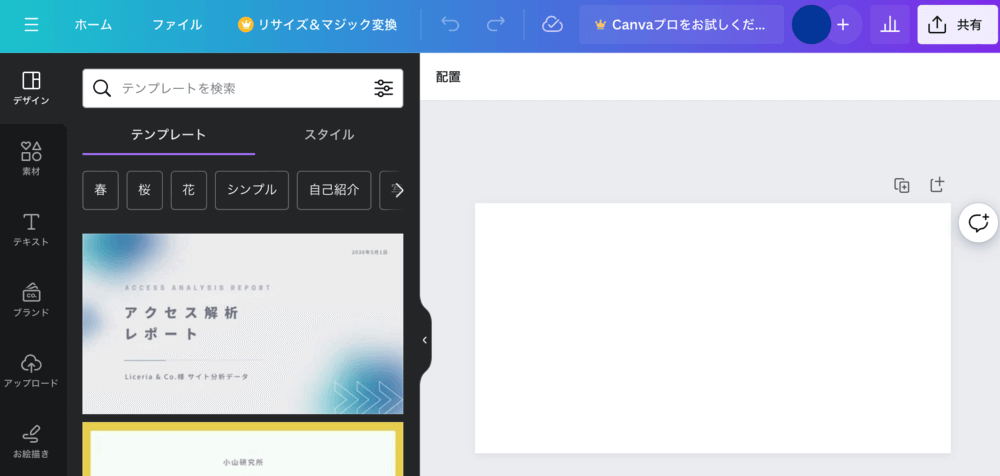
画像の編集画面が表示されたら、実際にアイキャッチ画像を作成していきます。


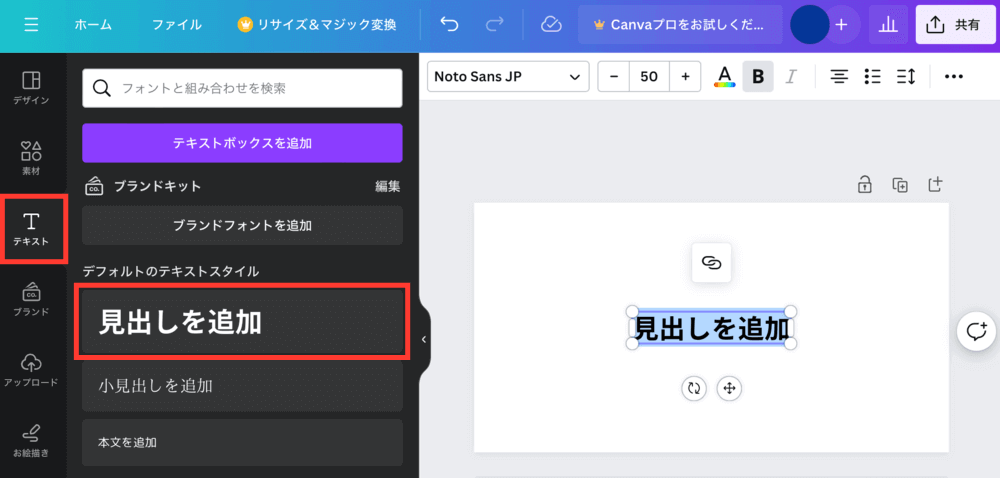
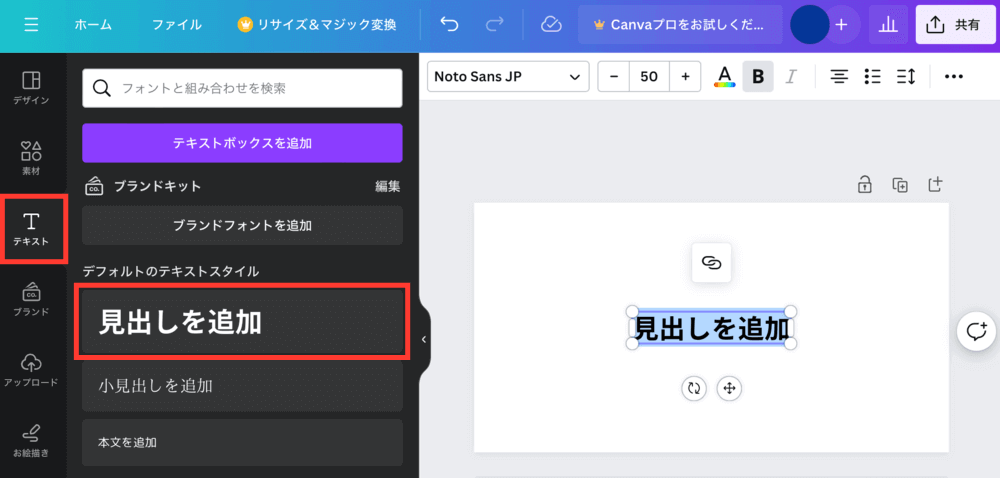
「テキスト」→「見出しを追加」をクリックします。


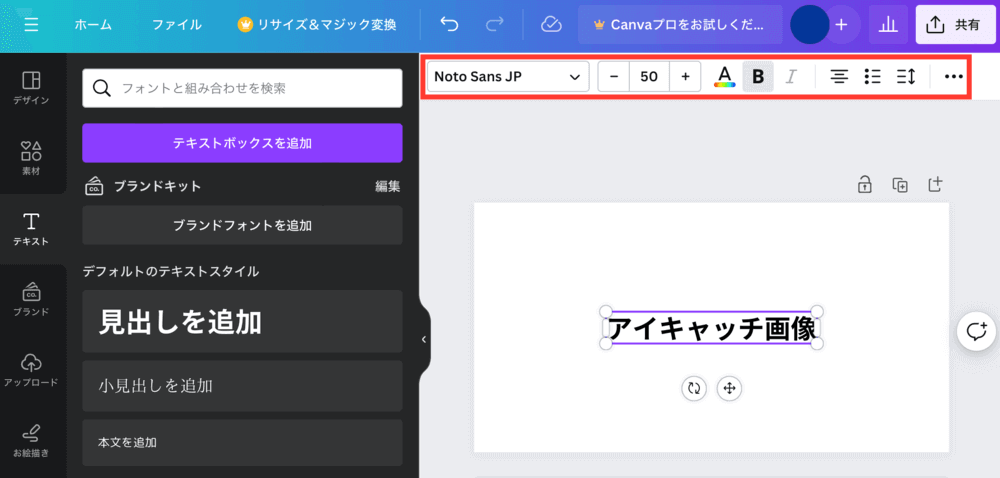
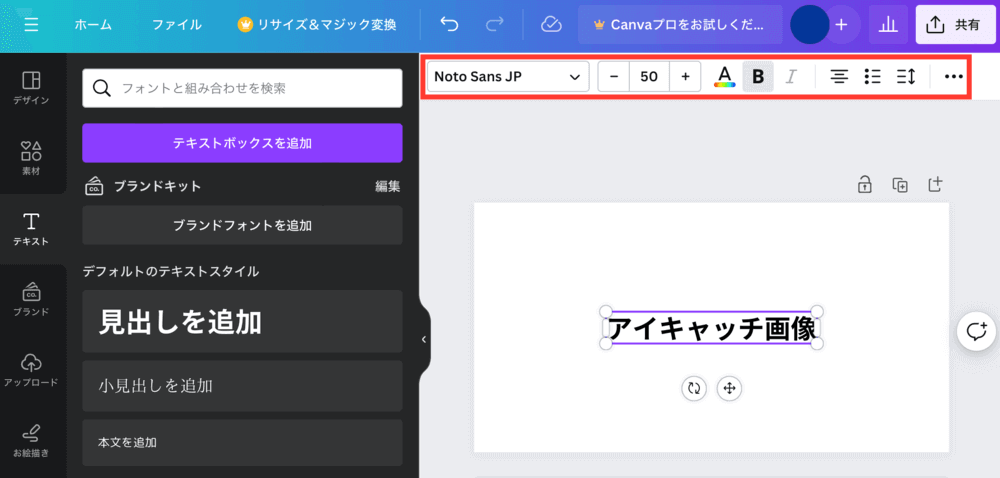
テキスト、フォント、フォントサイズ、カラーをお好みで変更しましょう。


「デザイン」では、完成済みのテンプレートを使用できるので初心者でもかんたんにおしゃれなアイキャッチ画像を作ることができます。
画像
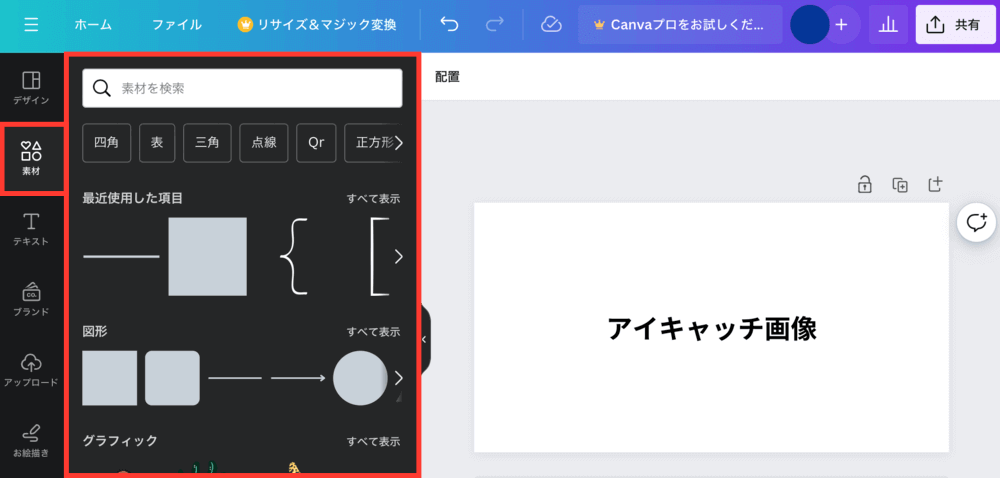
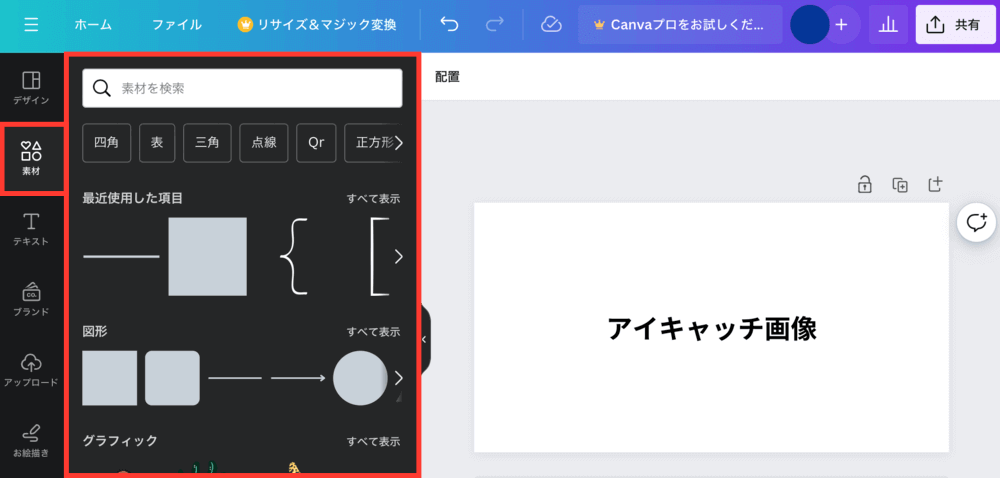
「素材」を開くと図形や写真なども使用できるので試してみてください。


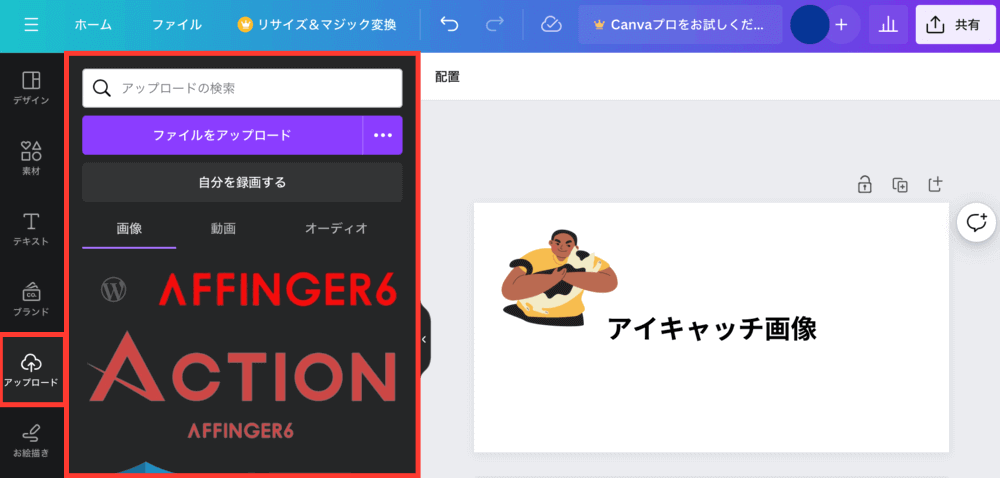
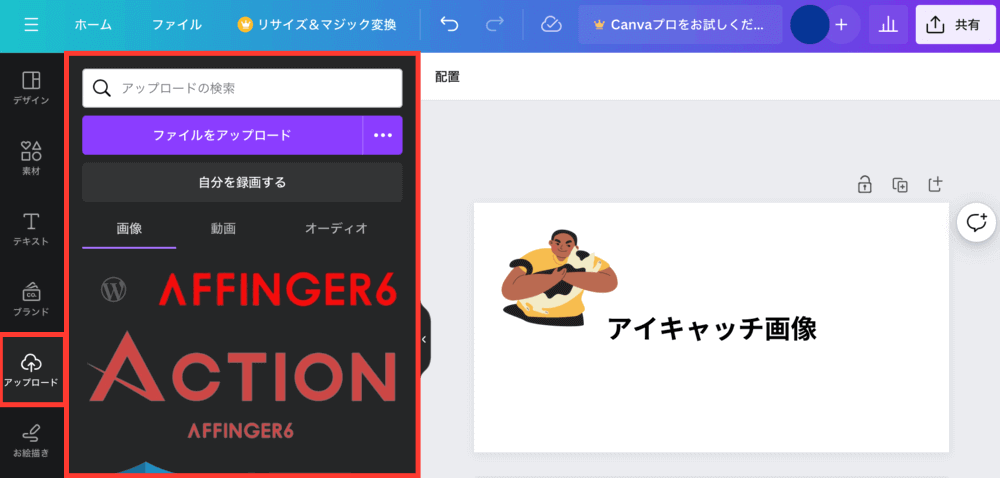
「アップロード」から自分の画像ファイルをアップデートすることも可能です。


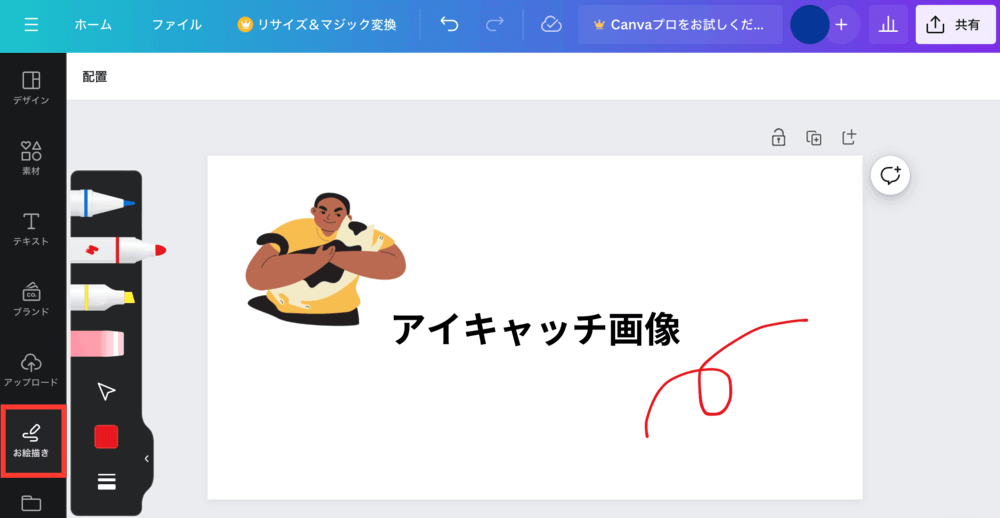
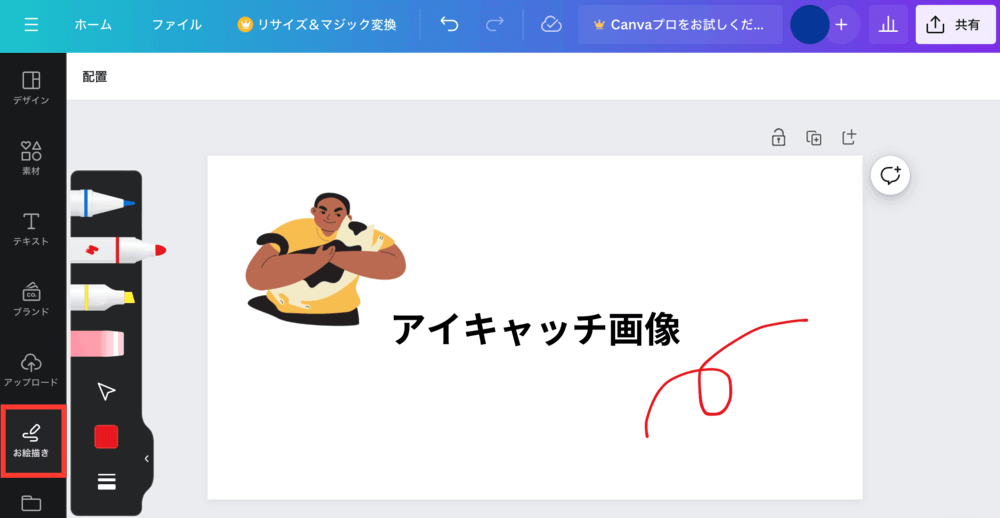
「お絵描き」では自分でイラストを描くことができます。


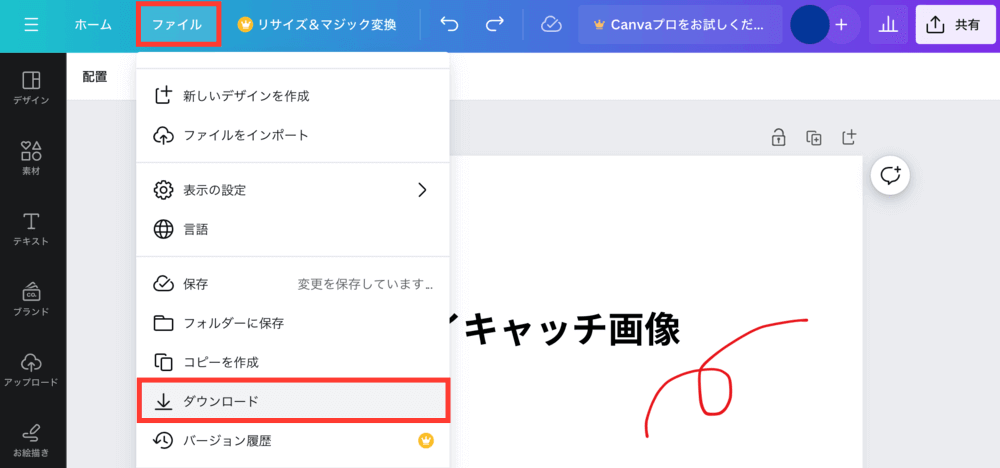
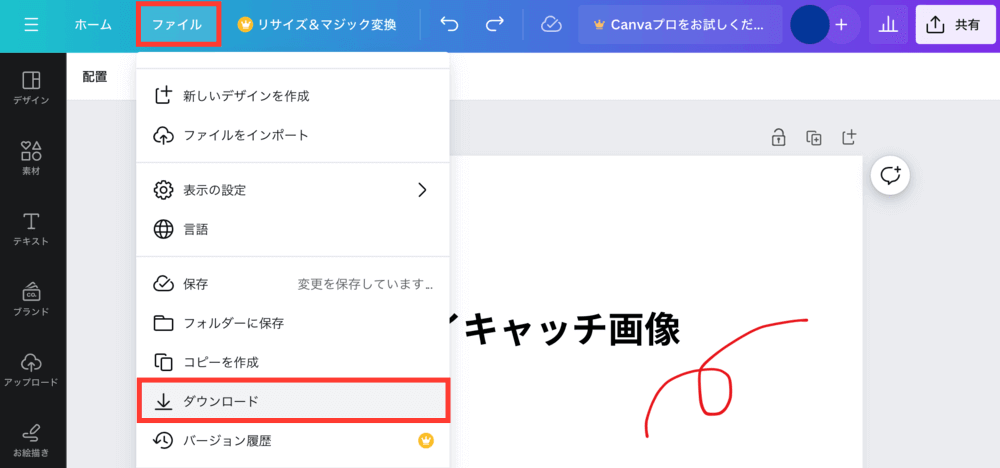
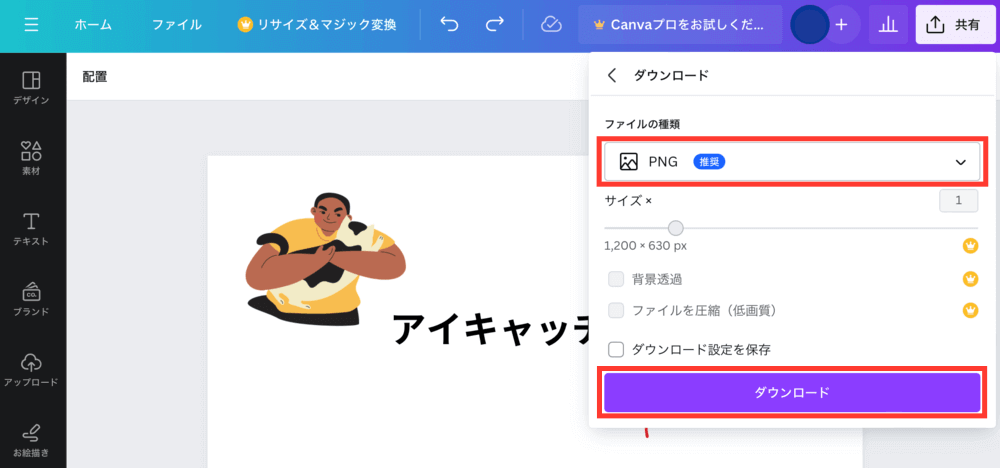
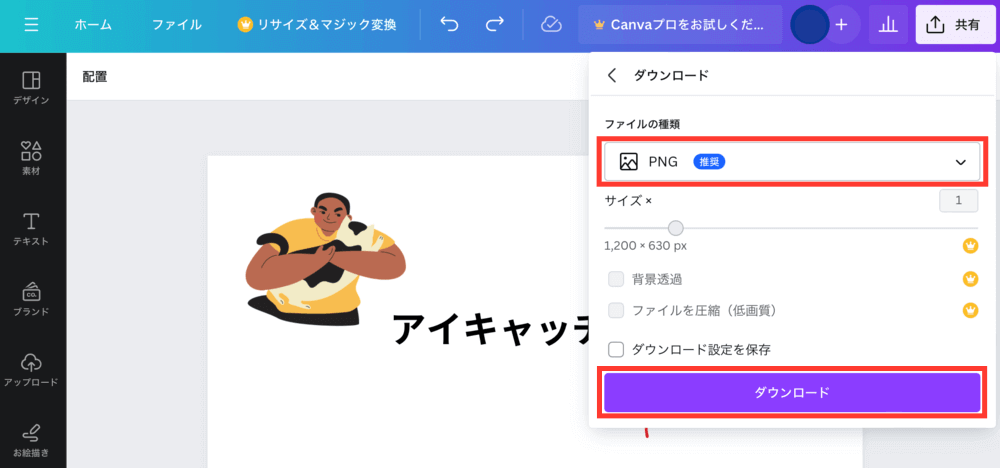
アイキャッチ画像の作成が完了したら、「ファイル」を開き「ダウンロード」をクリックします。


ファイルの種類(PNG推奨)を選び、「ダウンロード」をクリックします。


以上でアイキャッチ画像の作成は完了です。
Canvaでは、無料で高クオリティなアイキャッチ画像を作ることができるのでぜひ試してみてください。
本記事のアイキャッチ画像もCanvaで作ったよ!
まとめ
今回は、ブログのアイキャッチ画像の作り方を解説しました。
アイキャッチ画像は、ブログ記事のアクセスを伸ばしたり、デザインをおしゃれにする効果があります。
本記事を参考におしゃれなアイキャッチ画像を作ってみてください!