本記事では、WordPressプラグイン「EWWW Image Optimizer」の設定方法と使い方を解説していきます。
- EWWW Image Optimizerとは何か
- EWWW Image Optimizerの設定方法
- EWWW Image Optimizerの使い方
EWWW Image Optimizerは、画像を圧縮して容量を小さくできるプラグインです。
WebPについても合わせて解説していますのでぜひ最後までご覧ください。
EWWW Image Optimizerとは?
EWWW Image Optimizerとは、WordPressにアップロードされた画像を圧縮できるプラグインです。
画像を圧縮すると容量が小さくなるので、ページの読み込み速度が低下するのを防ぐことができます。
また、すでにアップロードしている画像も一括で圧縮できます。
EWWW Image Optimizerの設定方法7ステップ
EWWW Image Optimizerの設定方法は以下の7ステップです。
①EWWW Image Optimizerをインストールする
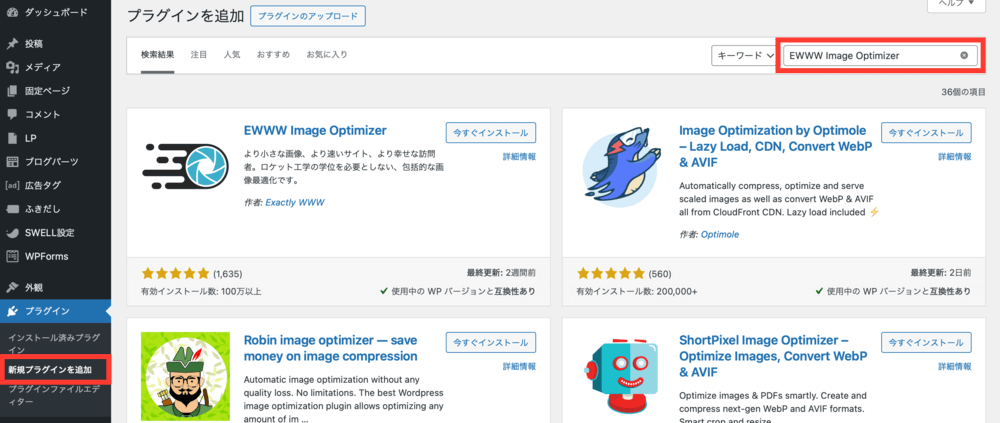
WordPressの管理画面から「プラグイン」→「新規プラグインを追加」を開き、画面右上の検索バーに「EWWW Image Optimizer」と入力します。

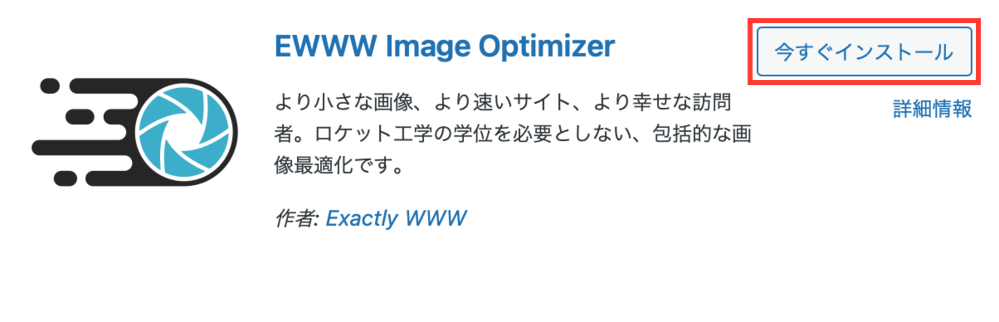
「今すぐインストール」をクリックした後に「有効化」をクリックします。

以上でEWWW Image Optimizerのインストールは完了です。
②設定前の準備
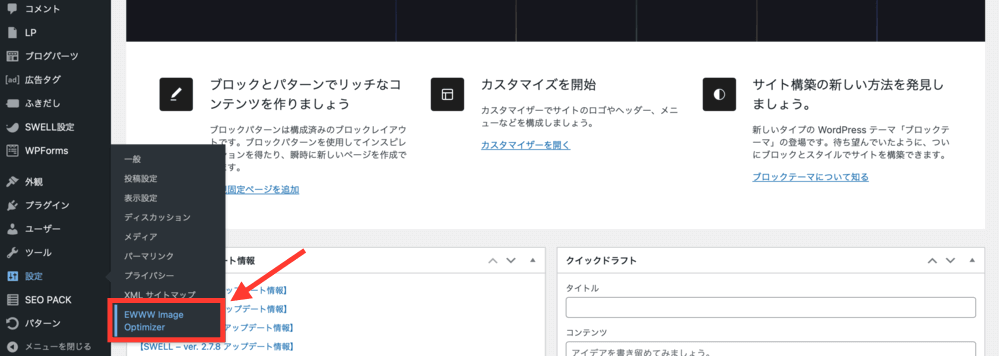
「設定」→「EWWW Image Optimizer」を開きます。

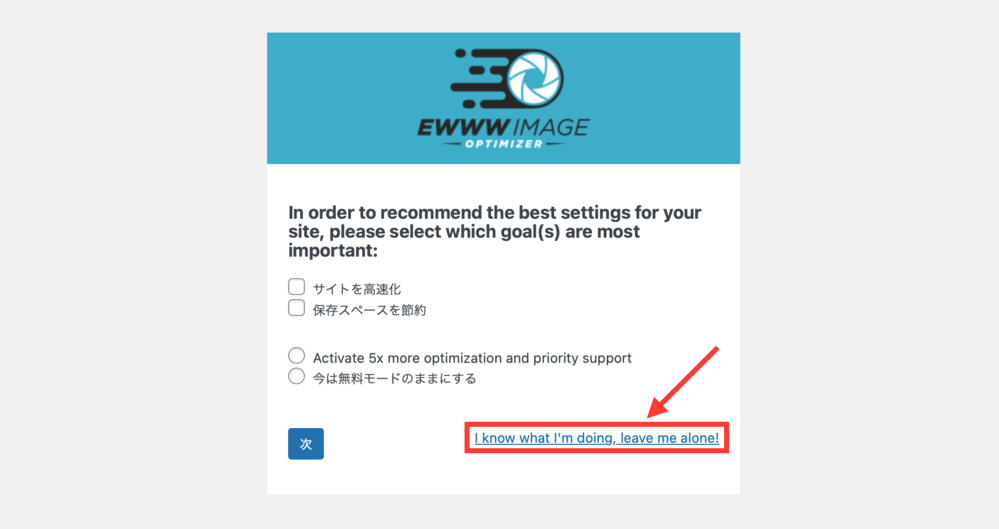
初めての方は、以下のように表示されるので「I know what I’m doing, leave me alone!」をクリックします。

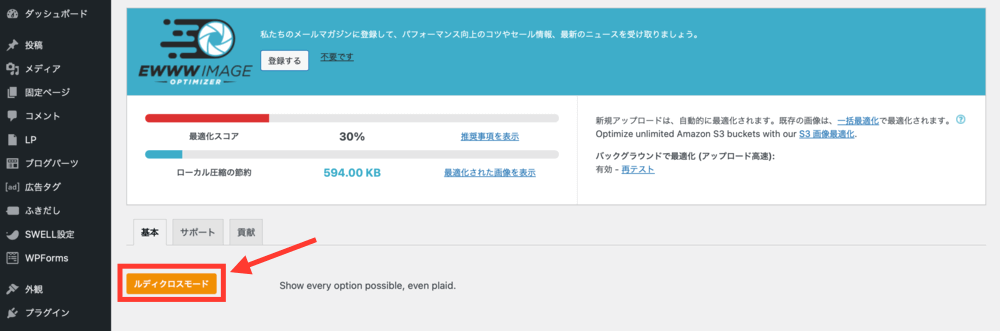
「ルディクロスモード(詳細設定モード)」と表示されている場合はクリックします。(簡単モードと表示されている場合はそのままでOK)

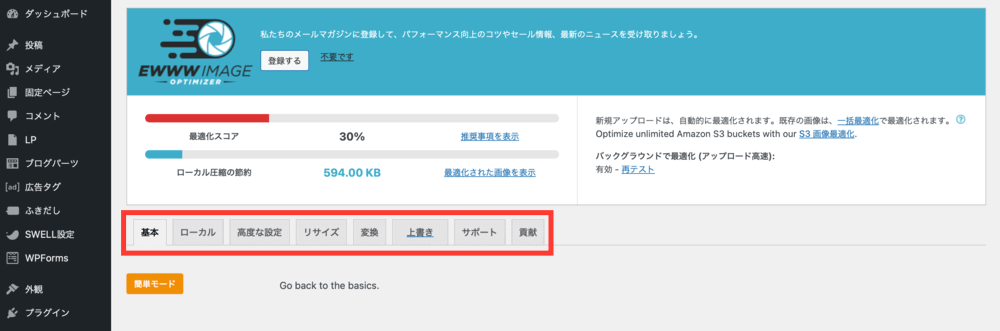
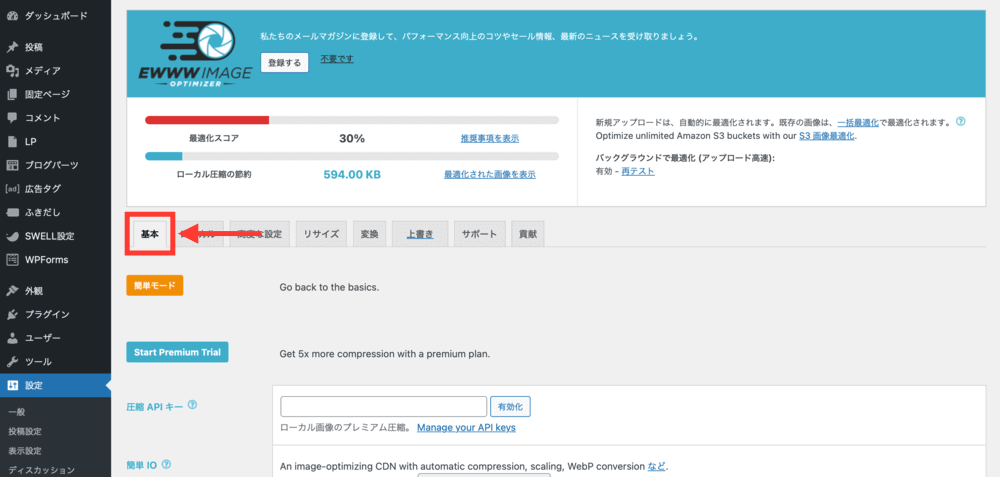
以下のように表示されます。

以上で設定前の準備は完了です。
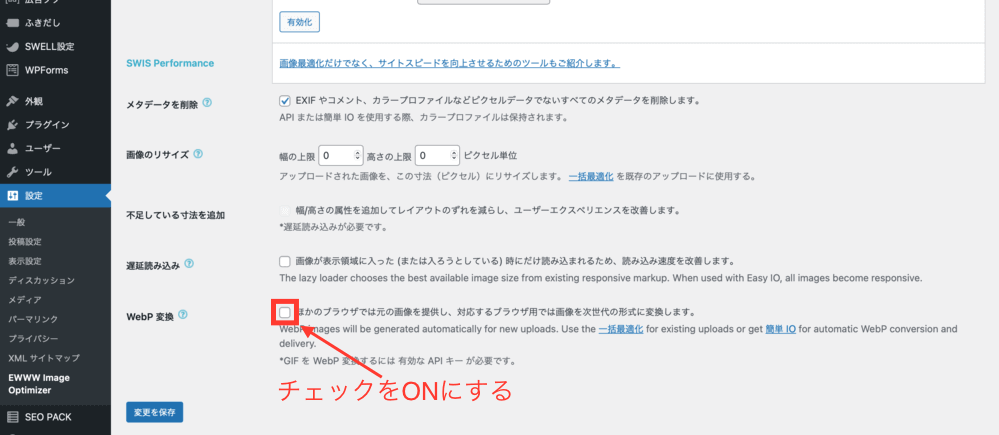
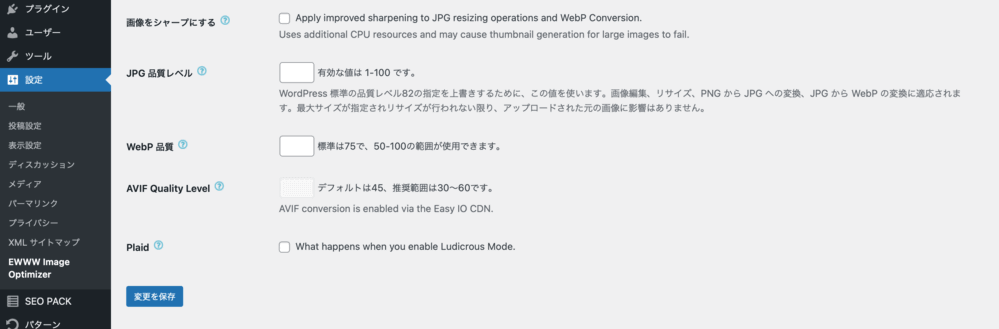
③基本設定(WebP変換)
「設定タブ」を開き、WebP変換のチェックをONにします。
WebPとは、Googleが開発した新しい画像ファイル形式で、圧縮率が高い上に画質の劣化がほとんどないのが特徴です。


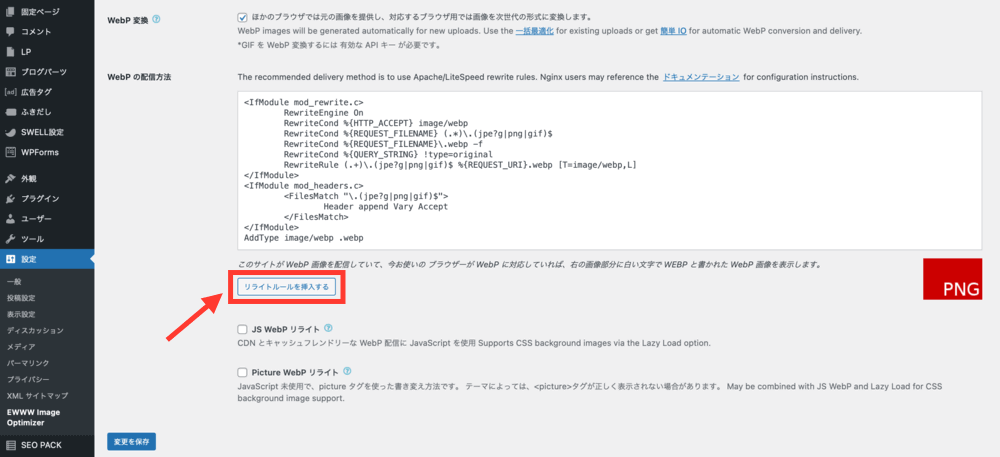
WebP変換の設定項目が表示されたら「リライトツールを挿入する」をクリックします。

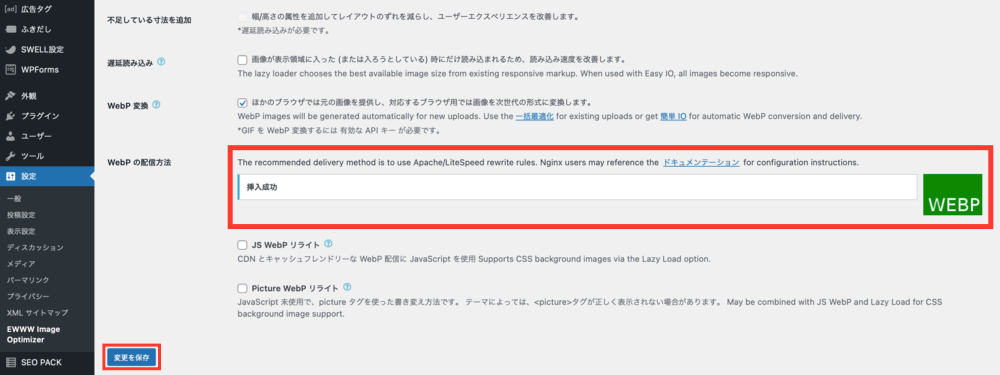
「挿入成功」と表示されて、画面右に「WEBP」と表示されれば完了です。

最後に「変更を保存」をクリックして基本設定は完了です。
④ローカル設定
「ローカル」タブを開きます。
こちらは特に変更する項目はありません。

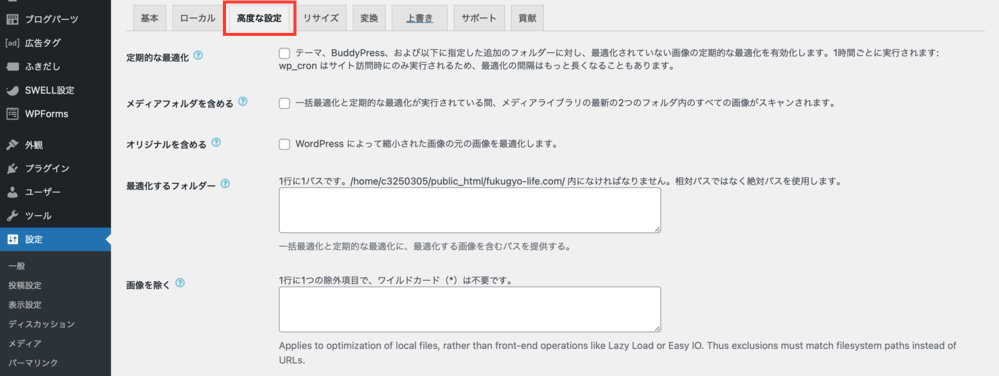
⑤高度な設定
「高度な設定」タブを開きます。
こちらは特に変更する項目はありません。


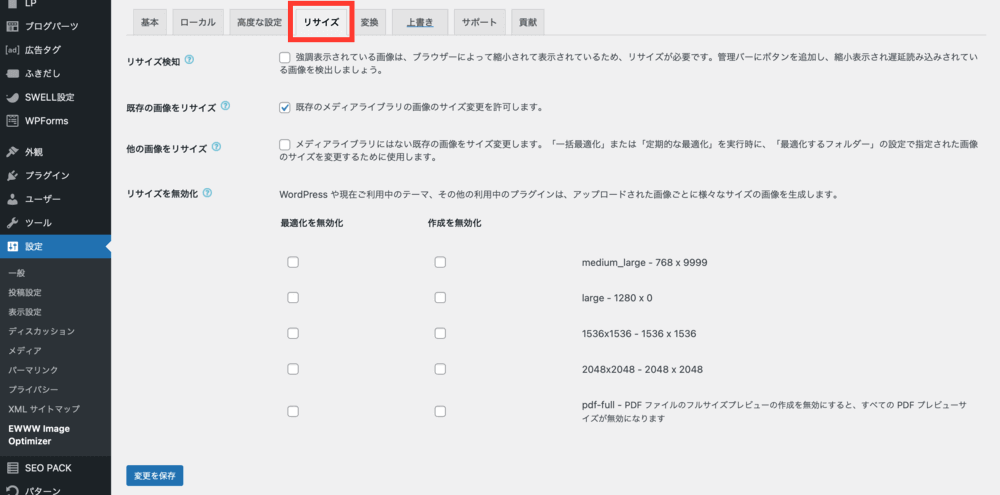
⑥リサイズ設定
「リサイズ」タブを開きます。
こちらは特に変更する項目はありません。

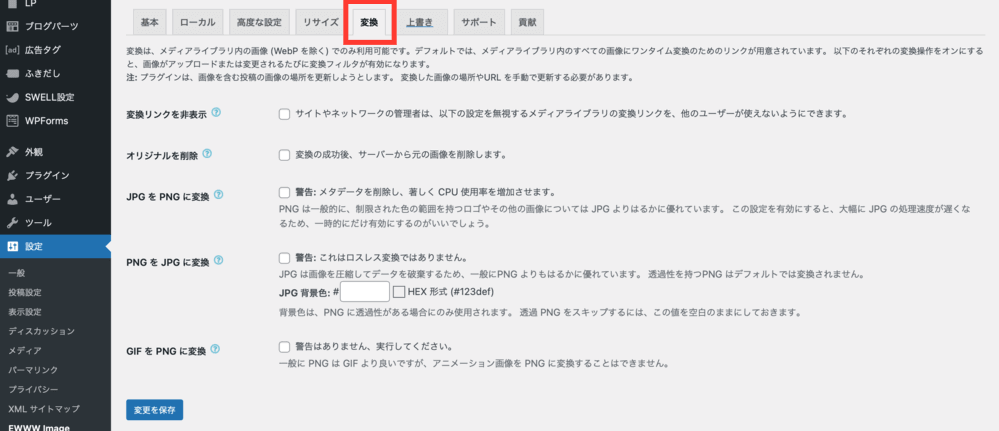
⑦変換設定
「変換」タブを開きます。
こちらは特に変更する項目はありません。

EWWW Image Optimizerの使い方
設定が完了した後にアップロードした画像は、自動的にWebPに変換され圧縮されるので何もする必要はありません。
EWWW Image Optimizerをインストールする前にアップロードした画像がある場合は、以下の手順で一括変換を行いましょう。
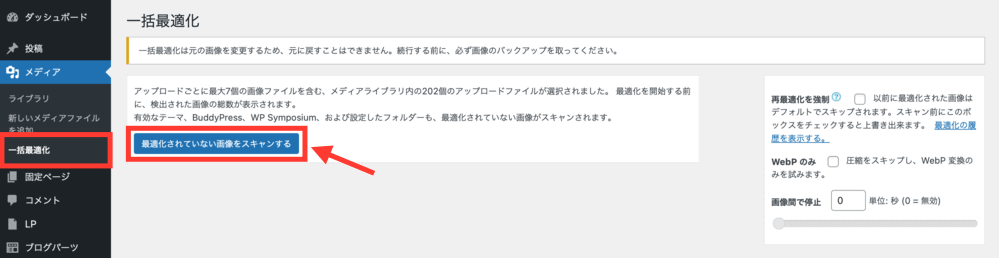
アップロード済みの画像を圧縮する
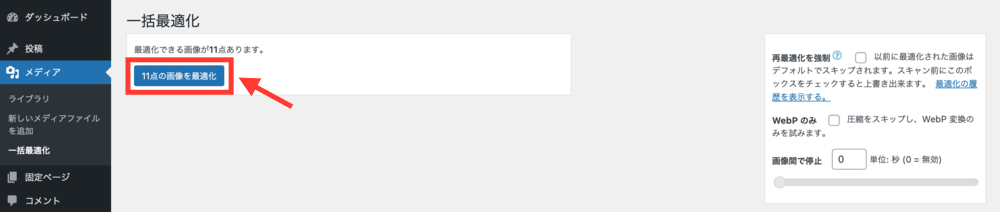
WordPressの管理画面から「メディア」→「一括最適化」を開きます。
「最適化されていない画像をスキャンする」をクリックします。

「○点の画像を最適化」をクリックします。

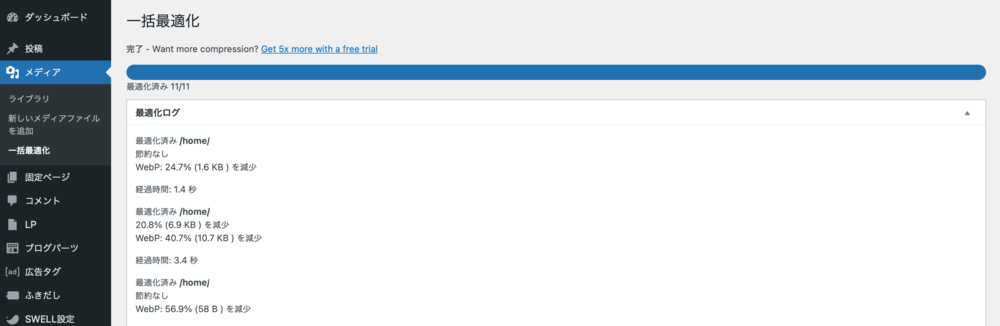
一括変換が完了すると、変換された画像が表示されます。

以上で画像の圧縮は完了です。
まとめ
今回は、WordPressプラグイン「EWWW Image Optimizer」の設定方法と使い方を解説しました。
EWWW Image Optimizerは、ブログ運営を快適に行うために欠かせません。
記事で画像をアップロードすることが多い方は、導入しておくことをおすすめします。
>>EWWW Image Optimizerの設定方法に戻る
その他にもプラグインの設定方法を解説しているので参考にしてみてください。